Das neue MultilingualPress 4.0 enthält ein Gutenberg-Unterstützungsmodul, mit dem es möglich ist, direkt aus dem Block-Editor einen Sprachwechsler zu den Seiten einer Website hinzuzufügen.
Diese Funktion kann über das Gutenberg-Support-Modul in den globalen Einstellungen von MultilingualPress 4.0 und höher aktiviert werden.
Hier wird Schritt für Schritt erklärt, wie das neue Menüblock-Feature aktiviert und eingerichtet wird.
Inhaltsverzeichnis
Herunterladen der neuesten MultilingualPress-Version
Um das neue MultilingualPress-Block-Menü nutzen zu können, wird die neueste Version des Plugins benötigt (4.0 und höher). Zuerst sollten wir überprüfen, ob wir automatische Update-Benachrichtigungen im WordPress-Backend erhalten.
Sollte das nicht der Fall sein und keine Benachrichtigungen angezeigt werden, hilft unsere ausführliche Anleitung in unserer Dokumentation weiter, die veranschaulicht, wie das Plugin manuell aktualisiert werden kann.
Andernfalls kann die neueste Version von MultilingualPress auf der offiziellen Website heruntergeladen werden. Dafür gehen wir zur offiziellen Website und > in Account einloggen.
Vor dem Download ist es wichtig, ein Backup der Website zu erstellen.
Die neueste Version von MultilingualPress befindet sich unter API-Downloads. Als Nächstes loggen wir uns in das WordPress-Dashboard ein und suchen nach Plugins > neu hinzufügen > Plugin hochladen.
Falls bereits eine frühere Version des MultlingualPress-Plugins (Version 3 oder höher) installiert ist, muss diese nicht deinstalliert werden.
Stattdessen ersetzen wir die alte Version während des Installationsprozesses über das WordPress-Backend durch die neue. Auf diese Weise gehen keine Einstellungen verloren.
Wenn das MultlingualPress-Plugin auf die Website hochgeladen wurde, klicken wir auf Netzwerkaktivierung, um das Plugin für jede Website im Netzwerk zugänglich zu machen, falls es noch nicht aktiviert ist.
Aktivieren der Menüblock-Option in den globalen Einstellungen
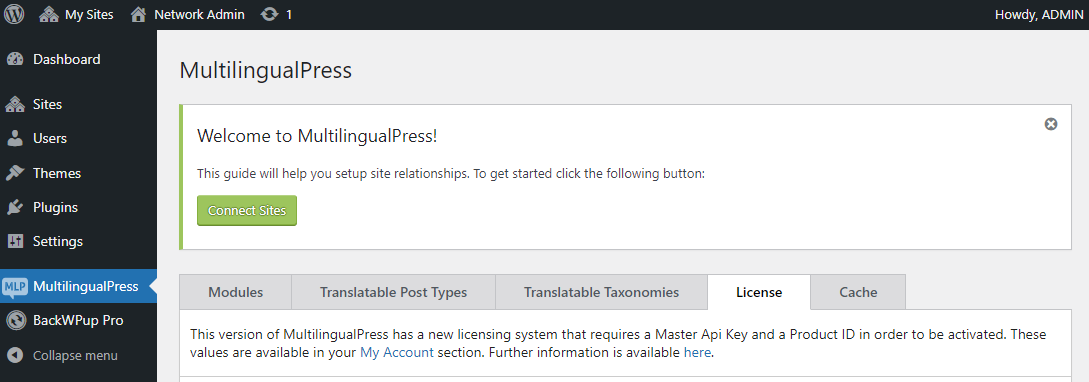
Nach der Aktivierung wird der Link zu den globalen MultilingualPress-Einstellungen unten in der linken Seitenleiste des Netzwerk-Admin-Dashboards angezeigt. Hier klicken wir auf Module.
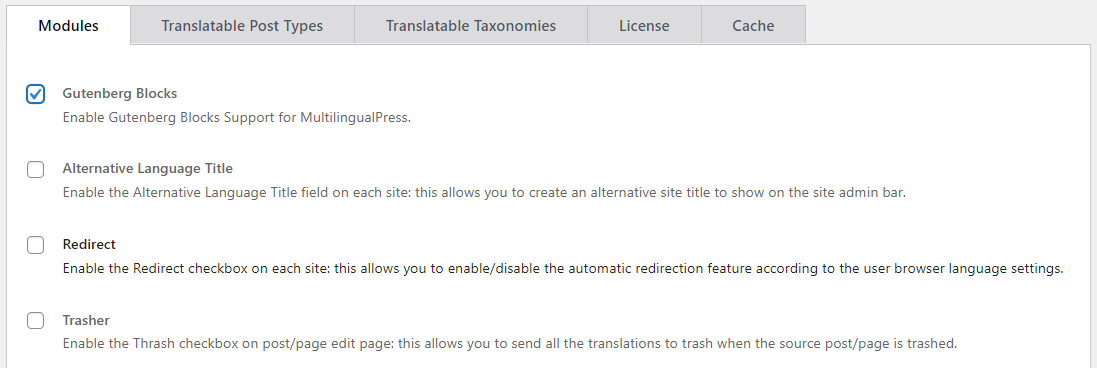
Dort erscheinen mehrere Funktionen, zwischen denen für die mehrsprachige Website gewählt werden kann. Um den Menüblock-Switcher zu aktivieren, markieren wir das Feld Gutenberg-Blöcke > Änderungen speichern.
Einrichten des Menüblocks im Gutenberg-Block-Editor
Jetzt sollte es möglich sein, den neuen Gutenberg-Block-Editor von MultilingualPress zu nutzen! So funktioniert’s.
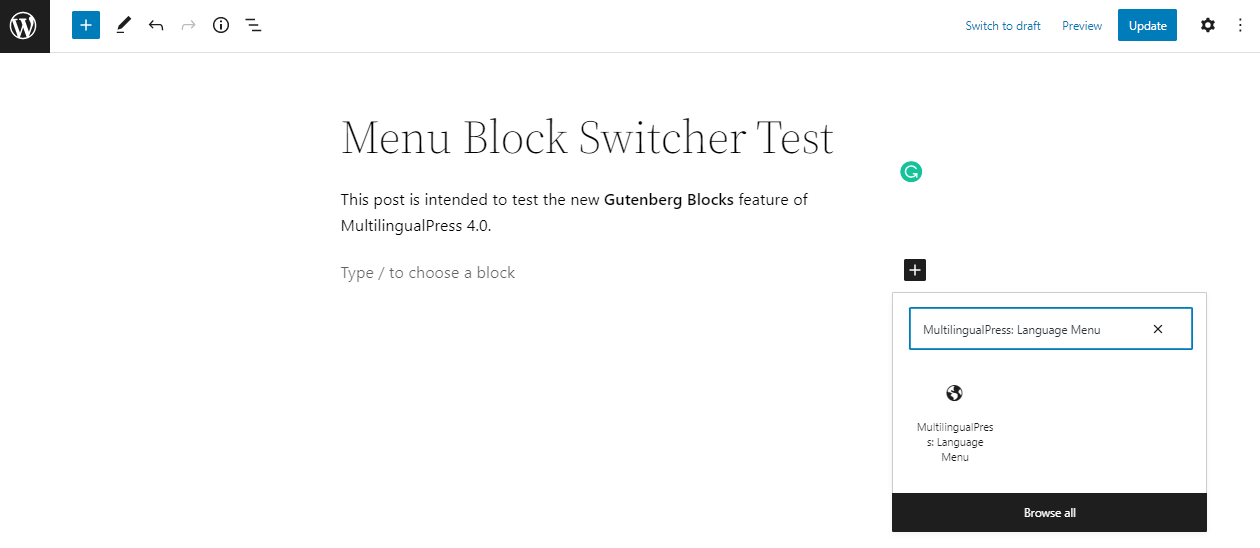
Wir gehen zu den Posts und Seiten, auf denen wir einen Sprachwechsler hinzufügen wollen, und klicken auf Bearbeiten. Anschließend fügen wir eine Suche nach MultilingualPress: Sprachmenü in den Gutenberg-Blöcken ein.
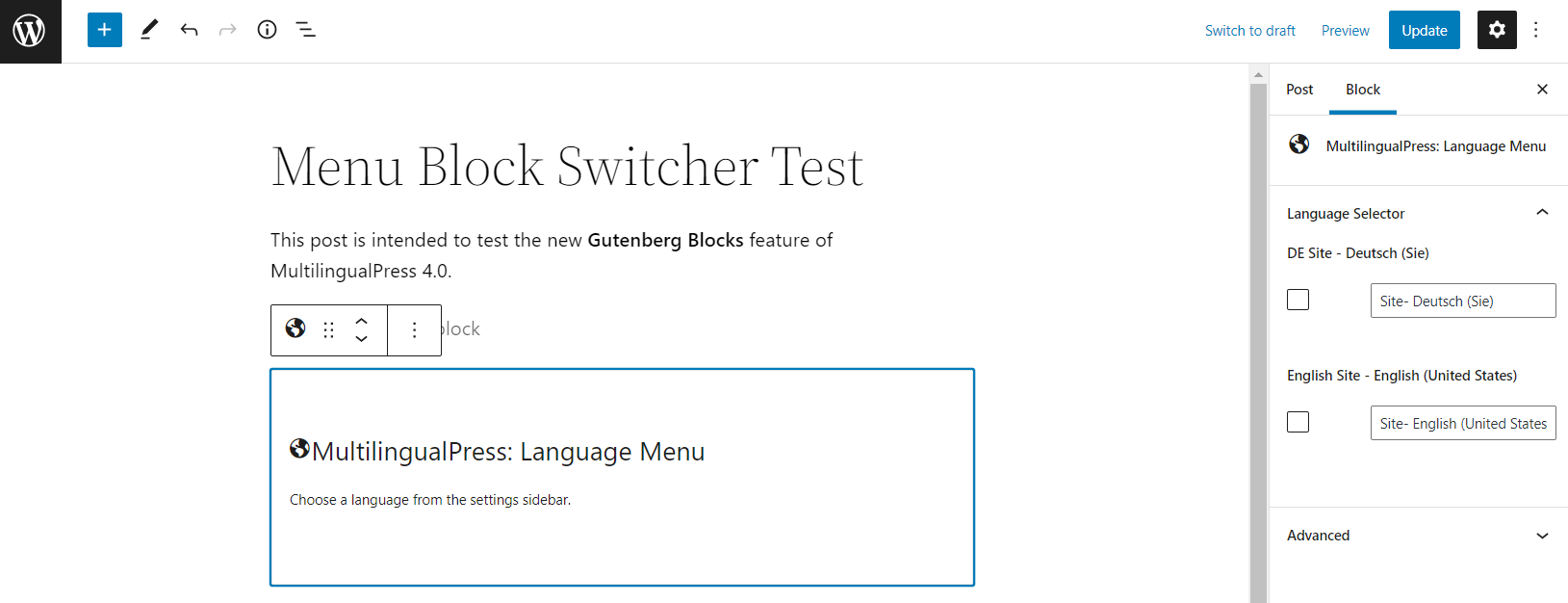
Sobald der Block angeklickt wird, erscheint die Option MultilingualPress-Language-Menu. In der rechten Seitenleiste kann die Seite/Sprache ausgewählt werden, die zum Sprachwechsler hinzugefügt werden soll.
Das Menü in der Seitenleiste enthält alle Unterseiten mit verschiedenen Sprachen, die mit dem Multisite-Netzwerk und MultilingualPress erstellt wurden. Nutzer können frei wählen, welche angezeigt werden soll.
Das war’s! Jetzt sollte ein Sprachwechsler auf der Seite angezeigt werden. Für weitere Informationen und Unterstützung zum neuen MultilingualPress 4.0 kontaktiere uns hier.