MultilingualPress ab Version 3.6.0 ist jetzt mit Beaver Builder kompatibel: Mit dem Beaver Builder erstellte Seiten oder Beiträge können über die MultilingualPress-Übersetzungs-Metabox verwaltet werden.
Hier zeigen wir an einem kurzen Beispiel, wie das gelingt.
Inhaltsverzeichnis
Aktivieren der Unterstützung des Beaver Builders in den MultilingualPress-Einstellungen
In diesem Tutorial gehen wir davon aus, dass eine WordPress-Multisite-Umgebung ordnungsgemäß installiert wurde, in der MultilingualPress und Beaver Builder im Netzwerk installiert und in allen Unterseiten aktiviert sind.
Außerdem beziehen wir uns in unserer Testumgebung auf 3 Sprach-Unterseiten: Englisch, Italienisch und Deutsch. Auf jeder Seite setzen wir auch ein Sprachmenü ein, um einfach zu den verschiedenen Versionen der Inhalte zu navigieren, die wir erstellen werden.
Weitere Informationen zum Einrichten einer solchen Umgebung finden sich unter Erste Schritte mit MultilingualPress.
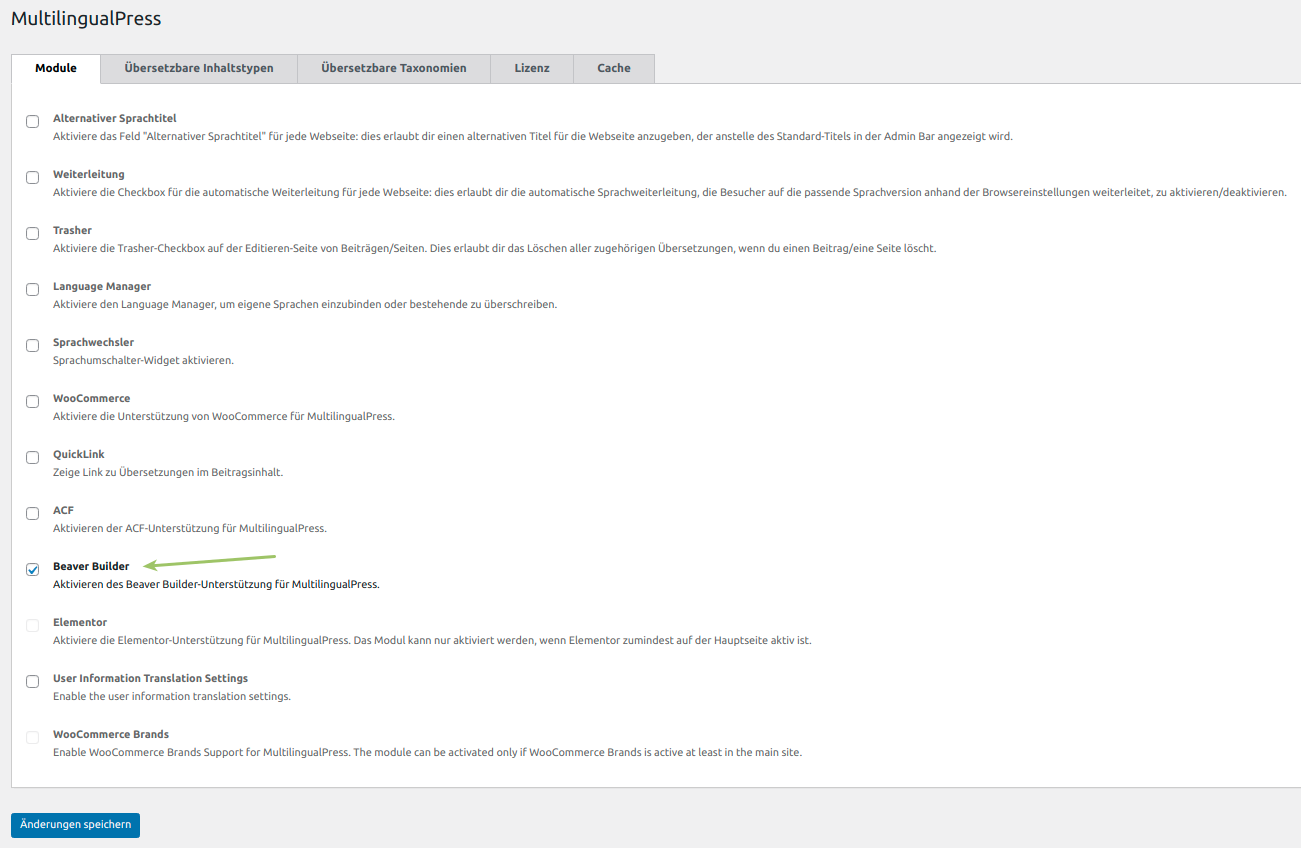
Der erste Schritt, den wir ausführen müssen, ist die Aktivierung des Beaver Builder-Moduls in den MultilingualPress-Einstellungen.
Dazu gehen wir zu Network Admin Dashboard -> MultilingualPress und aktivieren auf der Registerkarte Module das Kontrollkästchen Beaver Builder, wie in der Abbildung unten dargestellt. Klicken Sie auf die Schaltfläche Save Changes, um die Einstellungen zu speichern.

Erstellen einer Seite mit Beaver Builder
Jetzt, wo das Beaver Builder-Modul in MultilingualPress aktiv ist, gehen wir auf die englische Seite.
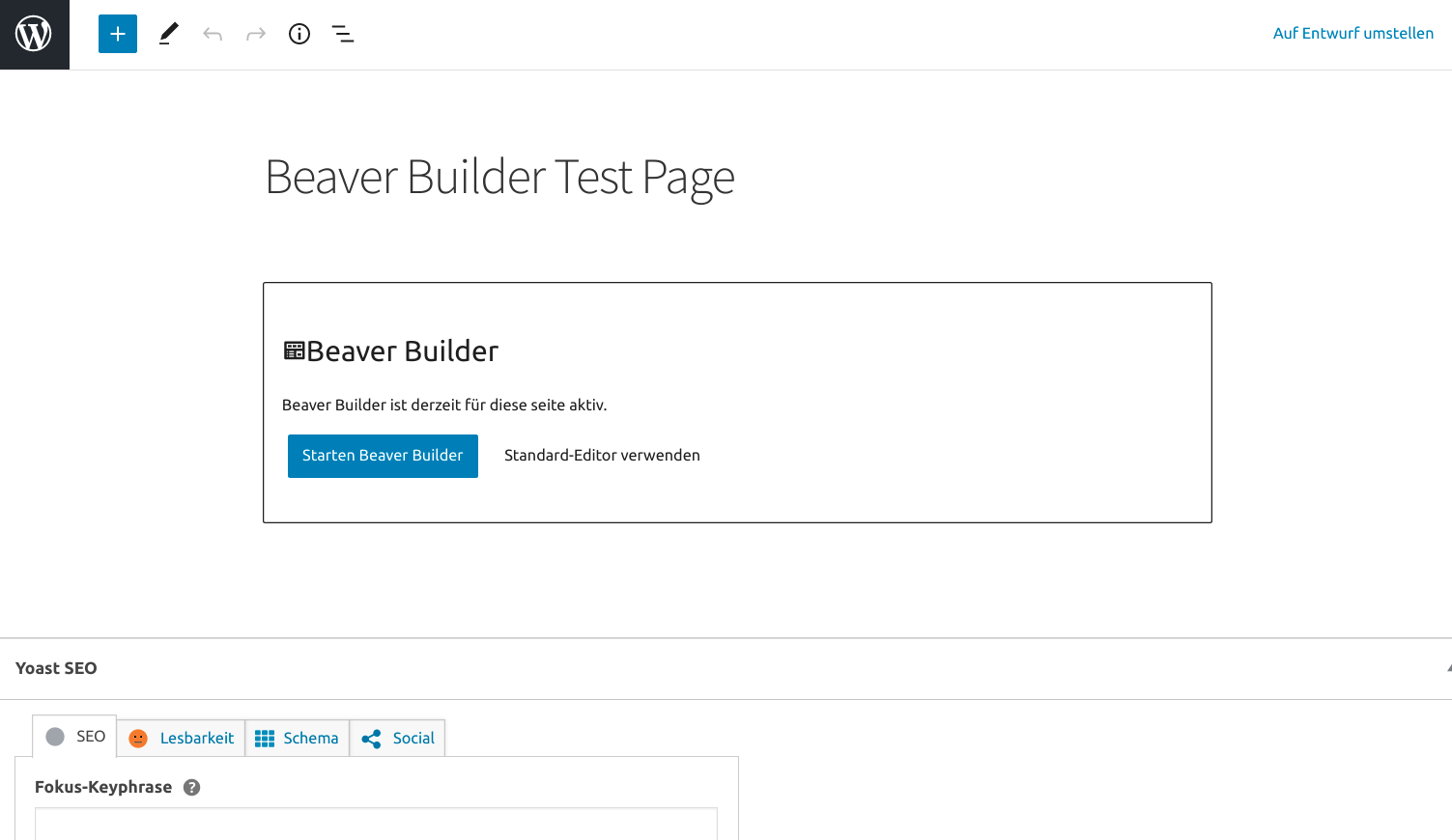
Dort gehen wir zu Dashboard -> Seiten -> Neu hinzufügen. Auf diese Weise erstellen wir eine neue Seite und legen dann den Titel “Beaver Builder Test Page” fest, wie in der Abbildung unten gezeigt.

Jetzt speichern wir die Seite als Entwurf mit der entsprechenden Schaltfläche. Dann wählen wir die Schaltfläche “Launch Beaver Builder” und rufen den Beaver-Editor auf. Mit Beaver stellen wir unsere Seite mit den Page-Builder-Tools richtig ein.
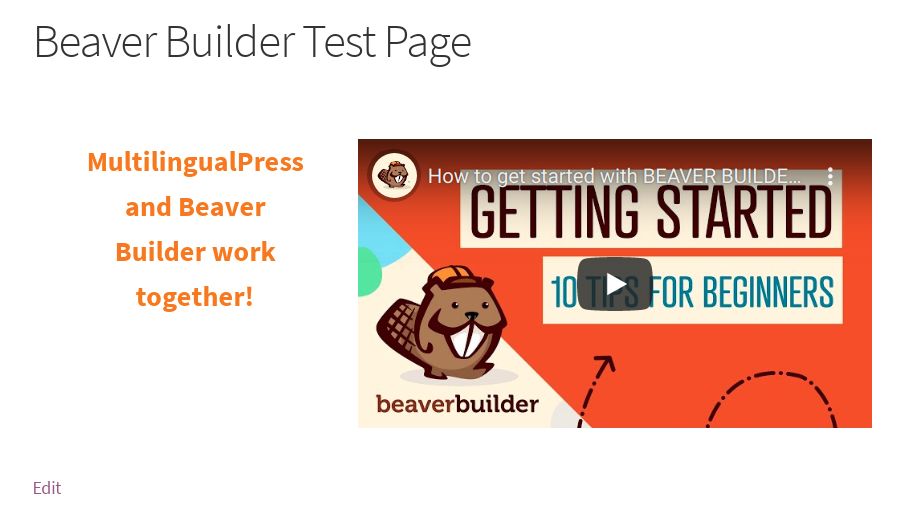
In diesem Fall setzen wir einen zweispaltigen Abschnitt ein. Wir fügen in der linken Spalte einen Text und in der rechten Spalte ein YouTube-Video ein. Das Bild unten zeigt das Ergebnis.

Die englische Seite ist fertig: Wir verlassen die Beaver Builder-Umgebung und kehren zum Standard-WordPress-Editor zurück. Es ist Zeit, die Übersetzung mit MultilingualPress einzustellen.
Übersetzen der Inhalte mit MultilingualPress
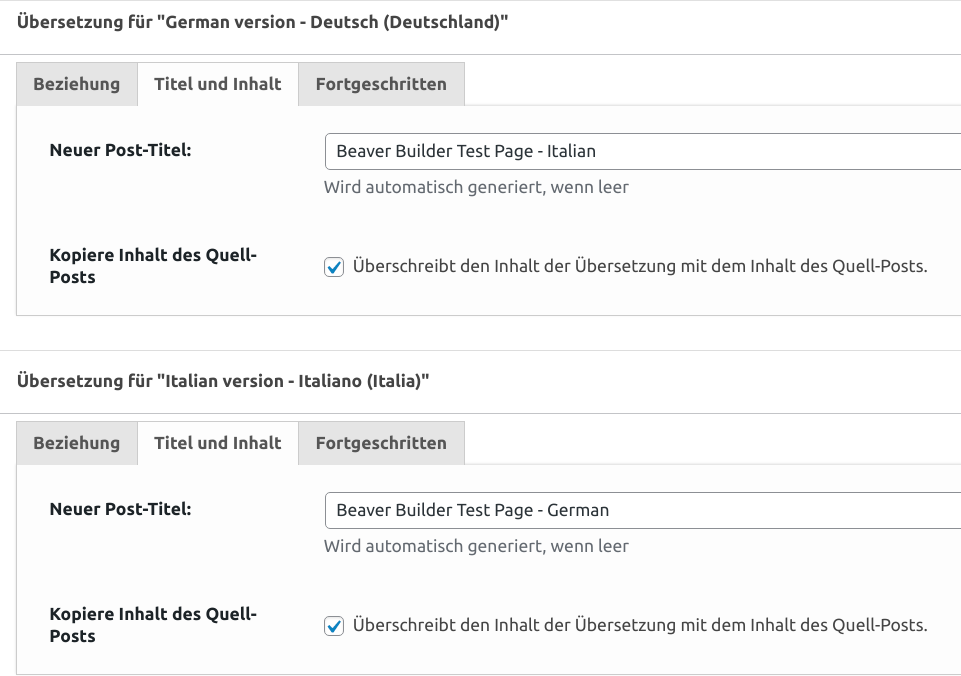
Im WordPress-Editor scrollen wir auf der Seite nach unten, um die MultilingualPress-Übersetzungs-Metabox für die italienische Sprache zu erreichen. Hier wählen wir auf der Registerkarte Beziehung die Optionsfeld-Option “Neue Seite erstellen und als Übersetzung in Italienisch (Italia) verwenden”.
Dann gehen wir auf die Registerkarte “Titel und Inhalt” und setzen das Feld “New Post Title” auf “Beaver Builder Test Page – Italian”. Im selben Reiter aktivieren wir auch die Checkbox “Überschreibt den Inhalt des übersetzten Beitrags mit dem Inhalt des Quellbeitrags”.
Alle diese Aktionen führen wir wieder in der MultilingualPress-Übersetzungs-Metabox für die deutsche Sprache aus. Diese ist direkt unter der zuvor eingestellten Metabox verfügbar. Aber dieses Mal setzen wir das Feld Neuer Beitragstitel als “Beaver Builder Test Page – German”.

Schließlich speichern wir den Beitrag mit der Schaltfläche “Veröffentlichen”.
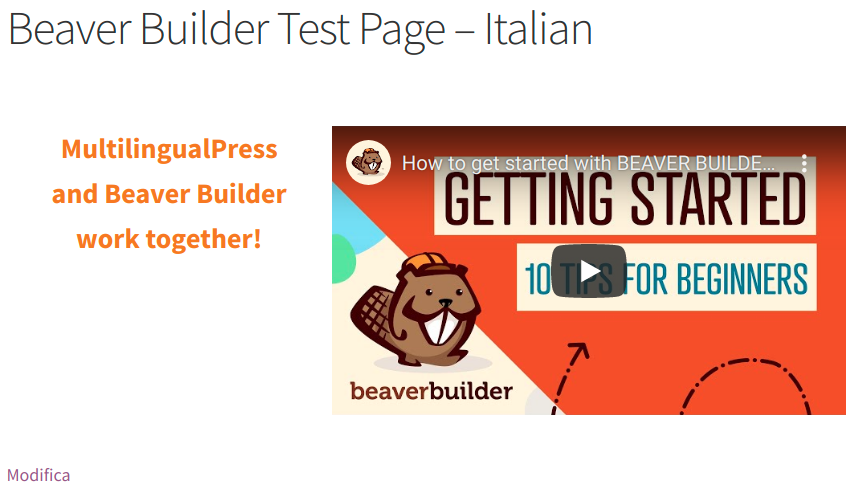
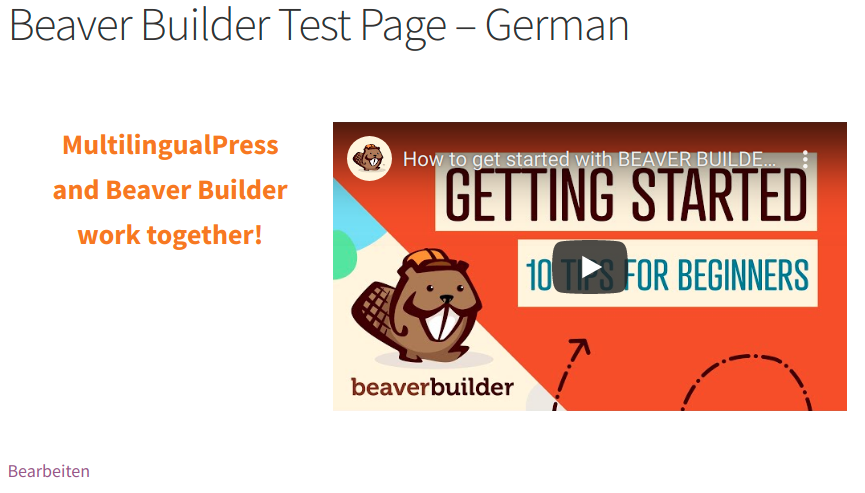
Die Seiten sind endlich eingestellt: Mit dem Sprachmenü-Umschalter können wir durch die verschiedenen Sprachversionen der Seite navigieren.
Auf diese Weise können wir überprüfen, ob die italienische und deutsche Version des Inhalts, den wir zuvor auf der englischen Seite eingestellt haben, richtig eingestellt ist, einschließlich aller mit Beaver Builder erstellten Einstellungen.


So funktioniert Beaver Builder zusammen mit MultilingualPress. Aber es gibt noch mehr: Auch Elementor kann problemlos zusammen mit MultilingualPress verwendet werden. Für ein weiteres Beispiel zu diesem Thema geht es hier entlang: How to: inhalte in Elementor mit MultilingualPress überstezen.