MultilingualPress ist so konzipiert, dass es sich perfekt in die WooCommerce-Umgebung integrieren lässt. Und daher kann man damit auch die WooCommerce-Eigenschaften richtig verbinden und übersetzen.
Sehen wir uns in diesem kurzen Tutorial an, wie das funktioniert.
Inhaltsverzeichnis
Erstellen einer Eigenschaft als Beispiel
Bevor wir WooCommerce-Eigenschaften in MultilingualPress verbinden können, müssen wir zunächst eine Eigenschaft erstellen.
Lasst uns also eine Eigenschaft in unseren Multisite-Shop-Netzwerk erstellen: Als Beispiel erstellen wir eine Farbeigenschaft auf der deutschen Unterseite.
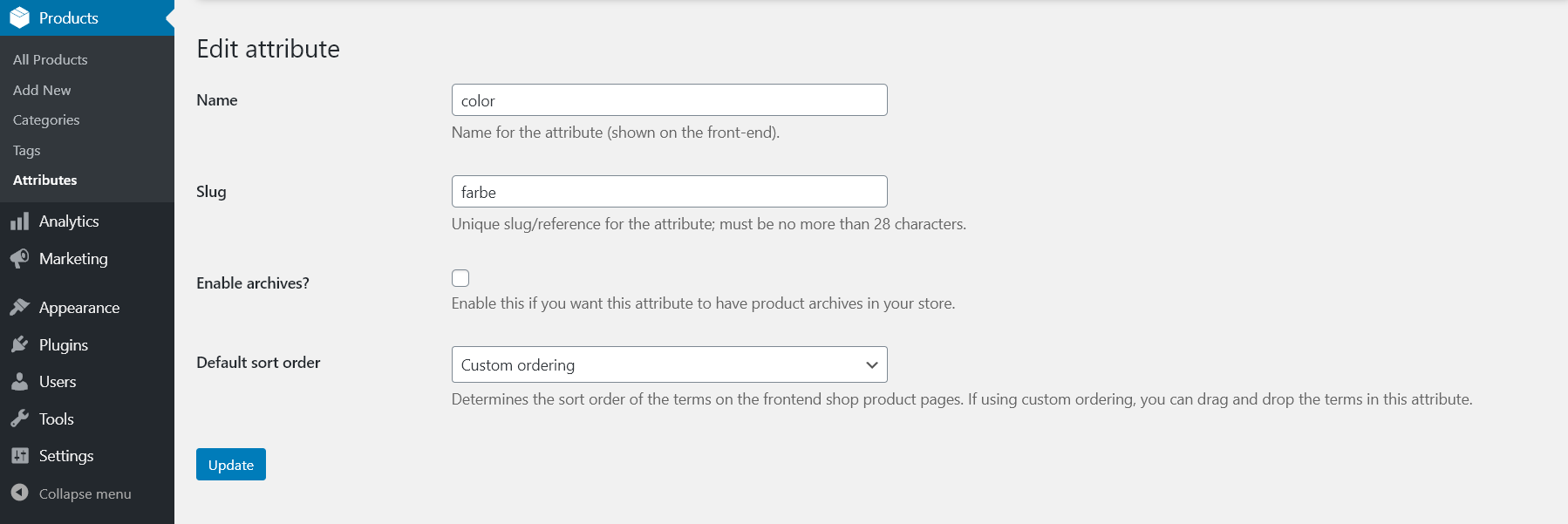
Um dies zu erreichen, gehen wir zu Produkte → Eigenschaften. Von hier aus setzen wir Farbe als Namen der Eigenschaft und den zugehörigen Slug farbe.
Danach können wir dann einige Begriffe konfigurieren, indem wir dem Link Begriffe konfigurieren folgen, der in der Abbildung unten gezeigt wird.

Nun haben wir einige Begriffe (Blau, Grau, Grün, Rot, Gelb) für die Eigenschaft Farbe.
Gleiche Eigenschaft auf anderer Unterseite: Verbindung herstellen
Nehmen wir nun an, wir setzen eine ähnliche Eigenschaft auf einer anderen Unterseite, z. B. eine englische Version der im vorigen Abschnitt beschriebenen deutschen Seite.
In diesem Fall können wir ähnlich vorgehen, indem wir eine Eigenschaft erstellen, aber dieses Mal verwenden wir die Begriffe in englischer Sprache.
Konzentrieren wir uns auf den “blauen” Begriff. Dieser heißt auf Englisch “blue”. Wir fahren fort und erstellen diesen Begriff.
An diesem Punkt müssen wir verstehen, wie wir die Eigenschaft zwischen den beiden Seiten verbinden können.
Wir möchten, dass die Farbeigenschaft auf der deutschen Seite über MultilingualPress mit dem Farbattribut auf der englischen Seite verbunden wird. Um das zu erreichen, müssen sie denselben Slug haben. In diesem Fall ist das: farbe.
Wie wir sehen können, ist der Slug auf der deutschen Webseite farbe.
Auch auf der englischen Seite muss der Slug wie im Deutschen also farbe sein.

In der folgenden Abbildung sehen wir wieder, dass die Eigenschaft Farbe in der englischen Version der Webseite mit dem Slug farbe gesetzt ist, aber wir sehen auch, dass der Blue-Begriff konfiguriert ist.

Verbinden von Eigenschaften mit MultilingualPress
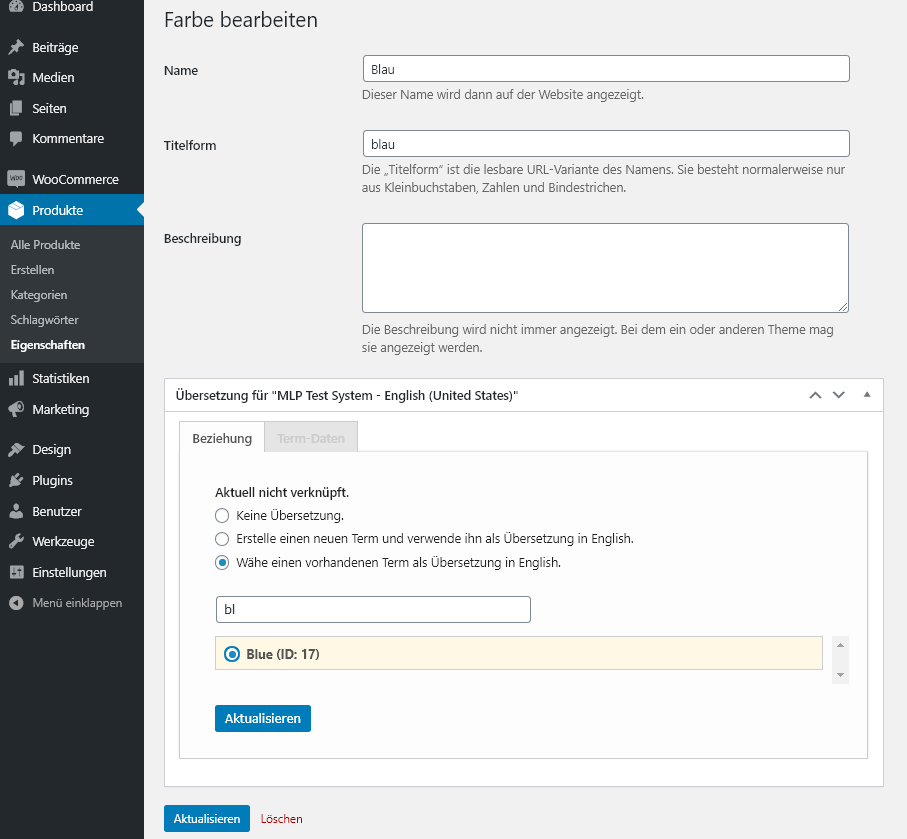
Nun, da die WooCommerce-Eigenschaften farbe und color den gleichen Slug teilen, ist es leicht möglich, die Sprachbeziehungen der Begriffe über die Übersetzungs-Metabox festzulegen.
Wenn du einen der Begriffe bearbeitest und nach verwandten Begriffen auf der Webseite in der anderen Sprache suchst, versucht MultilingualPress, den Begriff innerhalb der Eigenschaft mit demselben Slug zu finden, wie in der Abbildung unten dargestellt.

Wenn du das Formular mit den “Bl”-Werten ausfüllst, kann MultilingualPress innerhalb der englischen Farbeigenschaft suchen und den Blue-Begriff abrufen.
Wenn du mehr darüber erfahren möchtest, wie du deine MultilingualPress-Umgebung richtig einstellst, wirf einen Blick auf unser Tutorial Erste Schritte mit MultilingualPress.