In diesem Tutorial erklären wir dir das Link-Attribut rel=”alternate” hreflang=”x”. Außerdem beleuchten wir den Zusammenhang mit SEO und mehrsprachigen Webseiten. Schließlich zeigen wir dir auf, wie du hreflang mit MultilingualPress umsetzt.
Inhaltsverzeichnis
Was ist hreflang?
Das Link-Attribut rel=”alternate” hreflang=”x” wird in den Head einer Webseite eingefügt. Damit gibt man Suchmaschinen zu verstehen, dass die jeweils vom Besucher bevorzugte Sprache angezeigt werden soll. Darüber hinaus weist man darauf hin, dass der Inhalt einer Webseite in verschiedenen Sprachen zur Verfügung steht.
Beispiel:
<link rel="alternate" hreflang="en-US" href="https://syde.com">
Dies sagt aus, dass der aktuelle Inhalt auch in der Sprachversion en-US auf der Seite https://syde.com vorhanden ist.
Welche Auswirkungen hat hreflang auf SEO?
Zum einen sagt das Link-Attribut einer Suchmaschine, dass der Inhalt einer Webseite in verschiedenen Sprachen zur Verfügung steht, sodass die Suchmaschine dem Besucher die von ihm bevorzugte Sprache anzeigen kann.
Zum anderen verhindert es eine Abstrafung aufgrund von Duplicate Content, beispielsweise wenn es gleiche Inhalte für mehrere Sprachen/Regionen gibt.
Beispiel:
Firma A hat eine mehrsprachige Webseite mit Inhalten für Deutschland, der Schweiz und Frankreich. Die Inhalte der schweizer Webseite und der deutschen Webseite sind teilweise identisch. Da sich die Sprachen kaum unterscheiden, würde ohne hreflang ein Duplicate Content Problem entstehen. Mit dem Link-Attribut hreflang erkennt aber die Suchmaschine, dass es sich hierbei um Inhalte für verschiedene Regionen handelt.
Wie genau muss hreflang implementiert werden?
Sollte es mehrere Sprachversionen von einer URL geben, muss jede Version einen rel=”alternate” hreflang=”x”-Link für sich selbst und für die anderen Sprachversionen enthalten.
Beispiel:
Wenn du den Inhalt deiner Website auf Deutsch, Englisch und Französisch anbietest, muss die deutsche Version zusätzlich zu den Links für die englische und französische Sprachversion auch ein rel=”alternate” hreflang=”x” Link-Attribut für sich selbst enthalten. Die englischen und französischen Versionen müssen ebenso auf die französische, englische und deutsche Spachversion verweisen.
Wie richtet man hreflang mit MLP ein?
Für jede Webseite musst du die verschiedenen Sprachen miteinander verknüpfen. Wenn die Übersetzungsbeziehungen definiert wurden, fügt MultilingualPress automatisch das hreflang Link-Attribut in die Seiten ein.
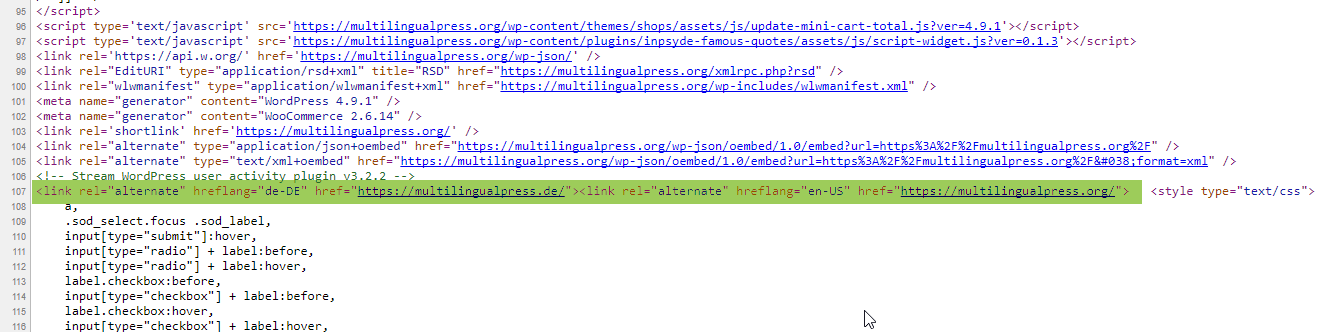
Beispiel von unserer eigenen Webseite https://multilingualpress.de:

Wie kann ich prüfen, ob hreflang richtig implementiert ist?
Unter sistrix.de findest du einen hreflang-Validator.
Außerdem hilft die Dokumentation von Google zu diesem Thema weiter.