In dieser Anleitung erläutern wir, wie Custom Fields (benutzerdefinierte Felder) mit MultilingualPress übersetzt werden. Der Einfachheit halber verwenden wir das Plugin Advanced Custom Fields, um die benutzerdefinierten Felder zu erstellen. Beachte jedoch, dass der hier beschriebene Prozess für alle anderen Plugins identisch ist, mit denen du Custom Fields erstellen kannst. Ebenfalls, wenn du diese manuell mithilfe der WordPress-API für Custom Fields erstellst.
Hinweis: Da MultilingualPress seit Version 3.5.0 volle Kompatibilität für Advanced Custom Fields bietet, können Advanced Custom Fields für verbundene Seiten auch innerhalb des WordPress-Editors übersetzt werden. Hier gibt es ein spezielles Tutorial zur Übersetzung von Advanced Custom Fields, in dem alle Funktionen erklärt werden.
Derzeit gibt es zwei Ansätze zum Übersetzen benutzerdefinierter Felder.
Inhaltsverzeichnis
Erstellen einer neuen Seite auf Basis einer vorhandenen Seite
Der erste Ansatz besteht darin, die Hauptwebseite einzurichten und die benutzerdefinierten Felder und den Inhalt zu erstellen. Sobald alles erstellt ist, können wir eine neue Seite basierend auf der vorhandenen Seite erstellen. Dadurch wird alles auf die neue Webseite kopiert und wir müssen nur den Inhalt übersetzen. Alles andere, einschließlich der Custom Fields, wird automatisch auf der neuen Seite erstellt.
Hier ist ein kurzes Video, das den Prozess der Seitenerstellung basierend auf einer vorhandenen Seite mit vorhandenen benutzerdefinierten Feldern zeigt:
Manuelles Erstellen von Custom Fields auf jeder Seite
Wenn bereits zwei oder mehr Seiten verknüpft sind und benutzerdefinierte Felder übersetzt werden sollen, müssen die Custom Fields auf jeder Seite manuell erstellt werden.
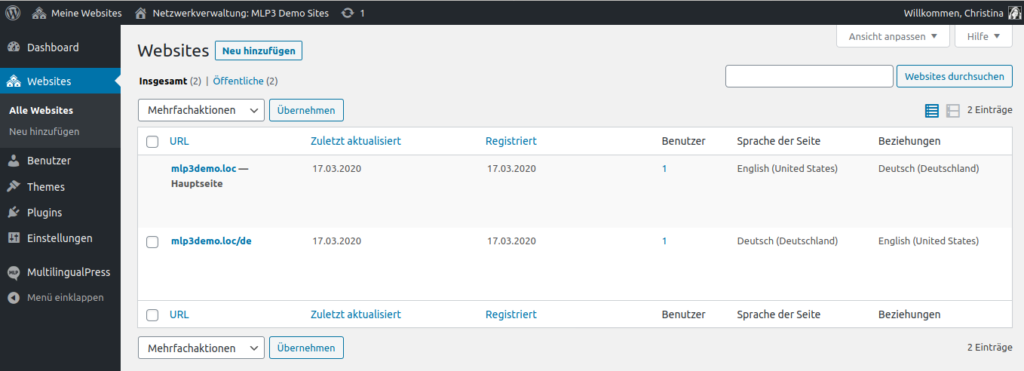
In diesem Artikel werden wir erklären, wie das funktioniert. Dazu erstellen wir eine neue WordPress Multisite-Installation mit zwei verbundenen Seiten:

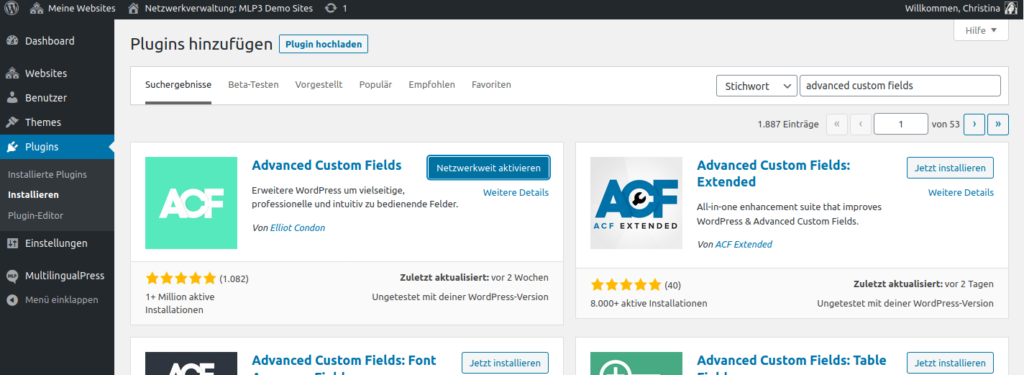
Advanced Custom Fields installieren und netzwerkweit aktivieren

Gehe zu Meine Websites -> Netzwerkverwaltung -> Plugins und installiere Advanced Custom Fields. In unserem Fall aktivieren wir das Plugin netzwerkweit. Die Entscheidung hängt davon ab, ob das jeweilige Plugin Unterstützung für Multisite bietet oder nicht. Wenn du Zweifel hast, empfehlen wir das Plugin auf jeder Seite einzeln zu aktivieren.
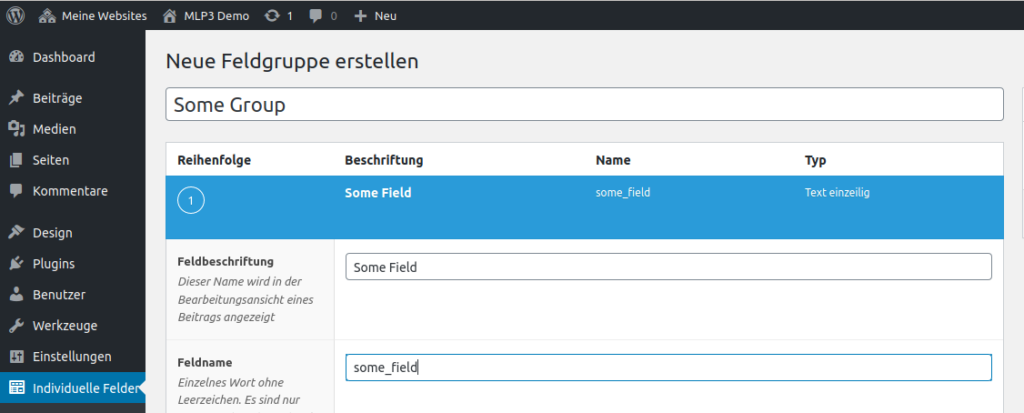
Custom Field auf der Hauptseite erstellen

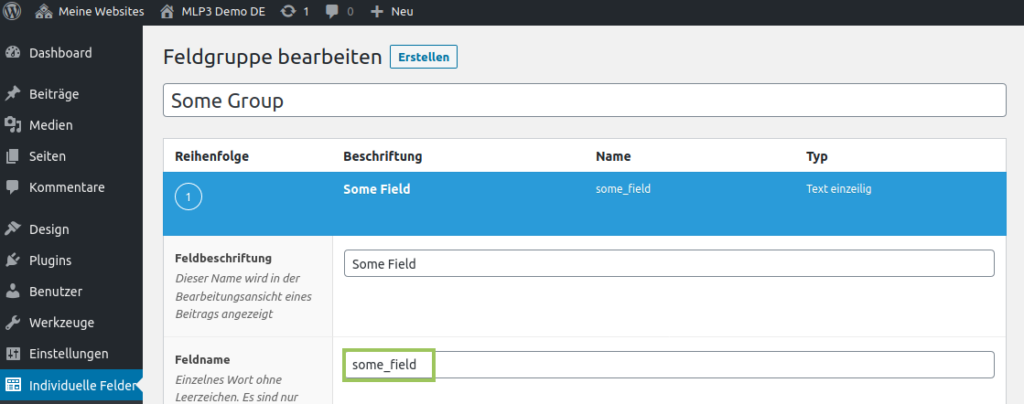
Erstelle in Seite 1 eine neue Gruppe und ein benutzerdefiniertes Feld mit Advanced Custom Fields UI.

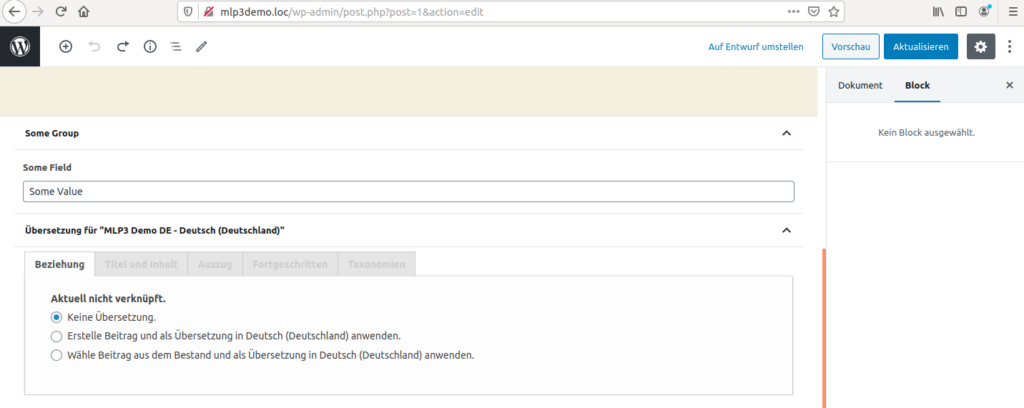
Setze den Wert eines Custom Fields in einem Beitrag auf Seite 1.
Custom Field auf Seite 2 erstellen
Um die benutzerdefinierten Felder auf Seite 2 zu erstellen, kannst du die Export-/Importfunktion verwenden, die von Advanced Custom Fields auf der Seite Werkzeuge bereitgestellt wird. Da es sich in unserem Beispiel jedoch nur um eine einzelne Gruppe mit einem einzelnen Feld handelt, werden wir es auf Seite 2 manuell erstellen.

Das Wichtigste hier ist sicherzustellen, dass die URLs der Felder auf allen Seiten identisch sind. Auf diese Weise ermittelt der Code, der die Felder anzeigt, die richtige Übersetzung basierend auf der Seite, auf der sich der Besucher gerade befindet. Angenommen du erstellst ein neues Feld mit dem Slug ‘some_field’ auf Seite 1, dann musst du auf Seite 2 ein Feld mit exakt derselben URL ‘some_field’ erstellen.
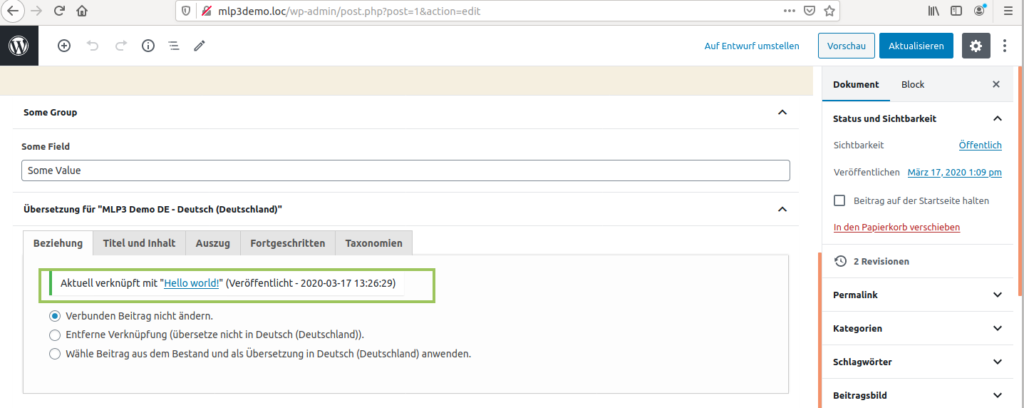
Beiträge verknüpfen, die die Custom Fields enthalten

Um benutzerdefinierte Felder seitenübergreifend verknüpfen zu können, musst du lediglich die Beiträge mit den Feldern mithilfe der MultilingualPress-Übersetzungsmetabox verbinden.