In diesem Tutorial erklären wir, wie du benutzerdefinierte Beitragstypen und Taxonomien in MultilingualPress übersetzen kannst. Um dies zu demonstrieren, werden wir eine WordPress Multisite-Installation mit zwei verbundenen Seiten erstellen.
Wir werden das Plugin Custom Post Type UI verwenden, um einen benutzerdefinierten Beitragstyp und eine Taxonomie zu erstellen. Der Prozess ist derselbe für jedes andere Plugin, das benutzerdefinierte Beitragstypen erstellt, oder wenn diese manuell mit register_post_type und register_taxonomy registriert werden.
Inhaltsverzeichnis
Erstellen einer WordPress Multisite mit zwei verbundenen Seiten
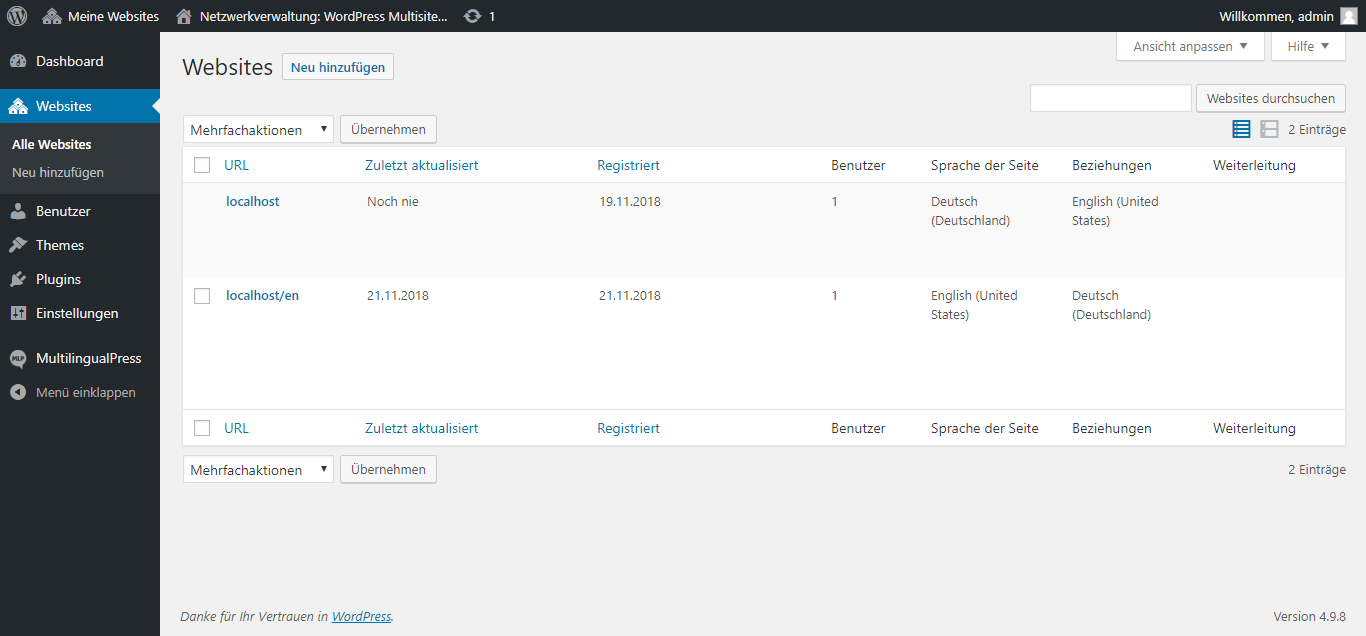
Um eine WordPress Multisite einzurichten, kannst du diesem Tutorial folgen: WordPress Multisite installieren und einrichten. Unser Guide Erste Schritte mit MultilingualPress 3 erklärt, wie die Webseiten erstellt und mit MultilingualPress verbunden werden. Wir haben 2 Seiten erstellt ‒ eine für Englisch und eine für Deutsch ‒ und sie miteinander verbunden, wie auf dem Screenshot unten zu sehen ist.

Installieren und Einrichten des Plugins Custom Post Type UI
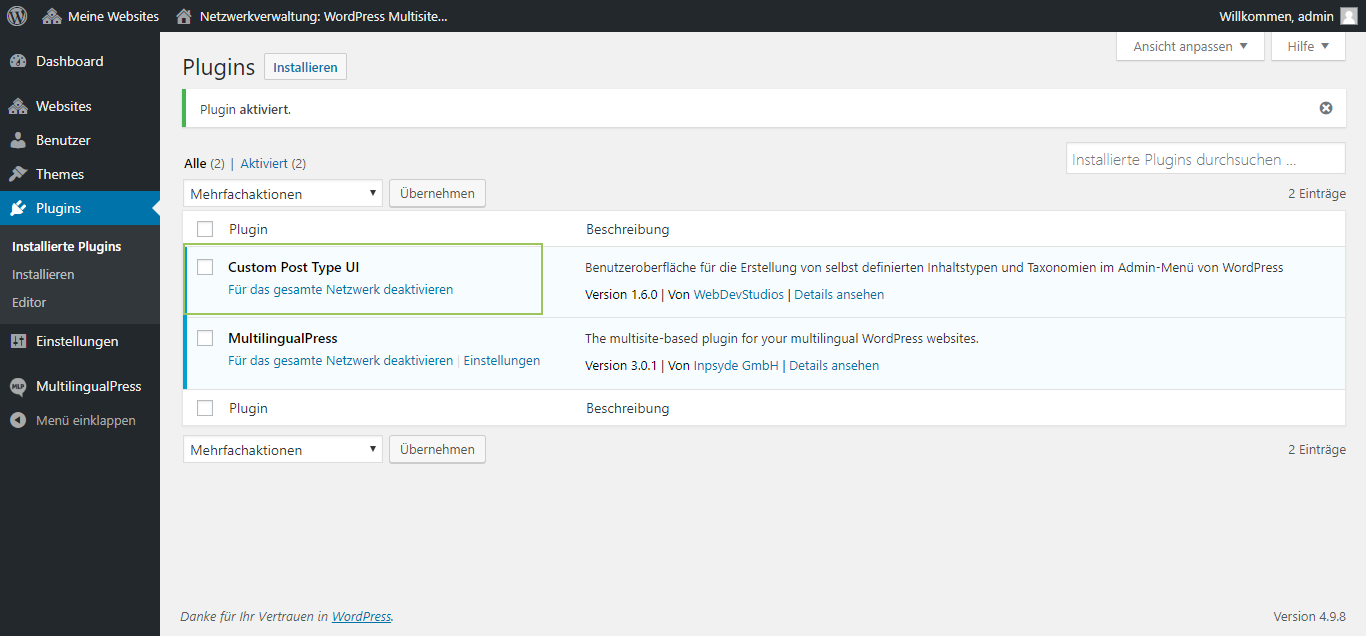
Im nächsten Schritt installieren und aktivieren wir das Plugin Custom Post Type UI. Hinsichtlich der Plugin-Aktivierung müssen wir entscheiden, ob es im Netzwerk oder auf jeder Seite einzeln aktiviert werden soll. Die Entscheidung wird von der Fähigkeit des Plugins abhängen, Multisite zu unterstützen oder nicht. In diesem Fall hat Custom Post Type UI keine Multisite-Unterstützung (zumindest in der kostenlosen Version), so dass wir es auf jeder Seite aktivieren müssen. Gehe dazu in das Dashboard jeder Seite und aktiviere das Plugin über die Seite Plugins.
Bitte beachten Sie: Das Plugin, das Sie zum Erstellen des benutzerdefinierten Beitragstyps verwenden, muss in der Multisite-Umgebung Netzwerk aktiviert sein. Oder zumindest muss es auch auf der Hauptnetzwerkseite aktiviert sein, damit benutzerdefinierte Beiträge in allen Netzwerken verfügbar sind.

Erstellen eines neuen benutzerdefinierten Beitragstyps und einer Taxonomie
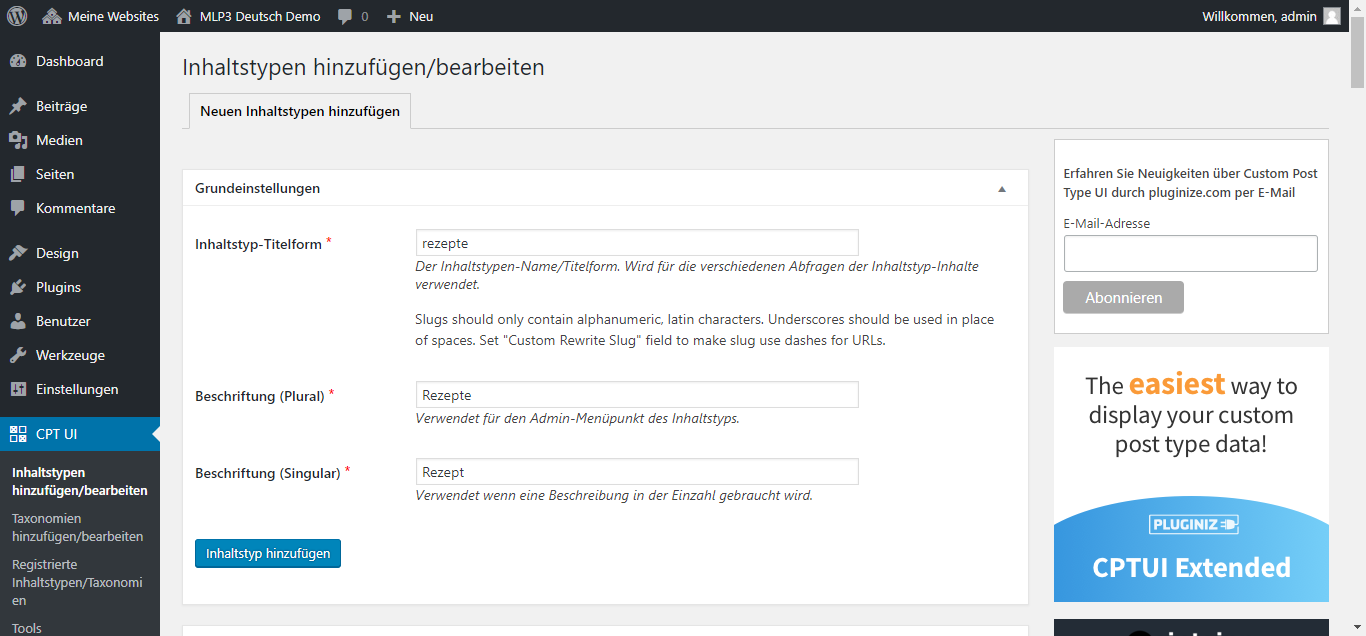
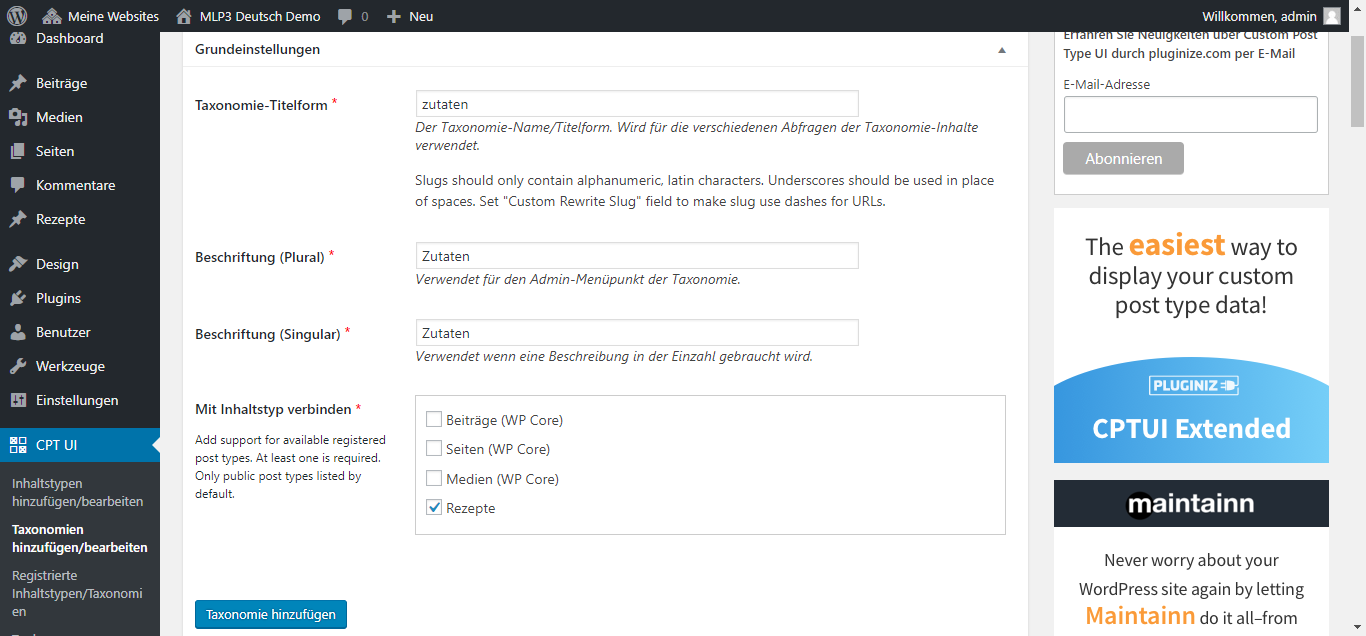
Wir erstellen zunächst den benutzerdefinierten Beitragstyp und die Taxonomie auf Seite 1 und kopieren sie anschließend auf Seite 2. Wir nennen unseren benutzerdefinierten Beitragstyp Rezepte und die Taxonomie Zutaten.


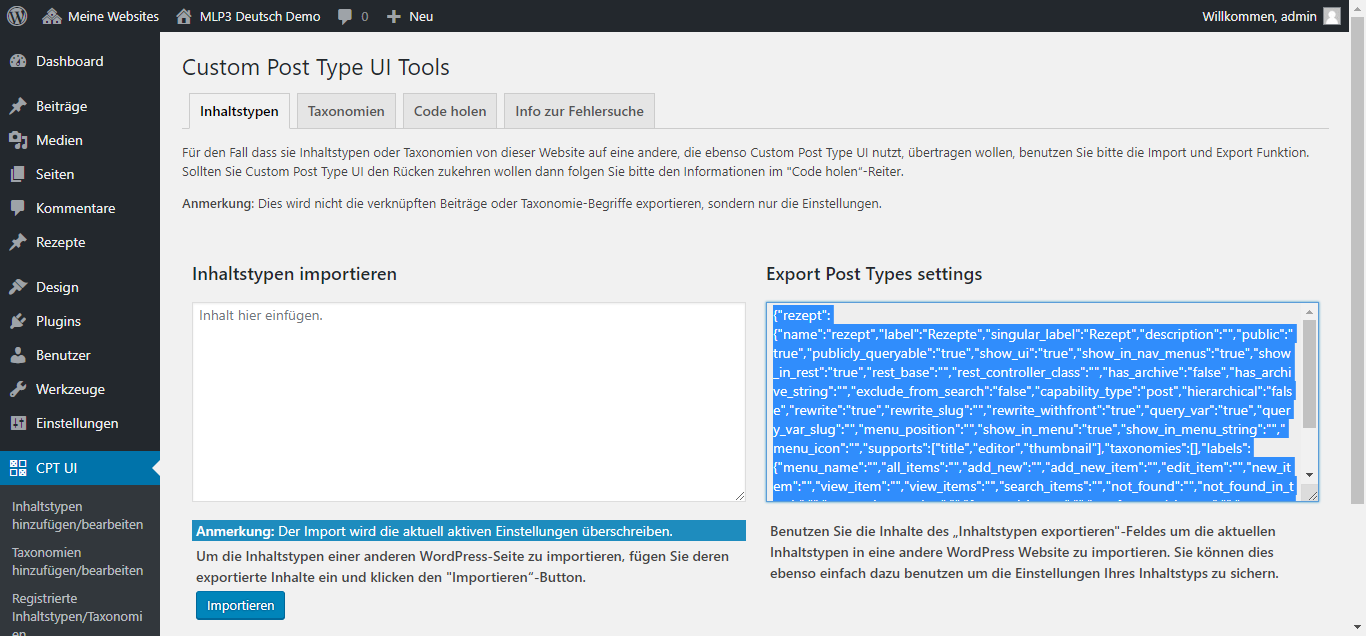
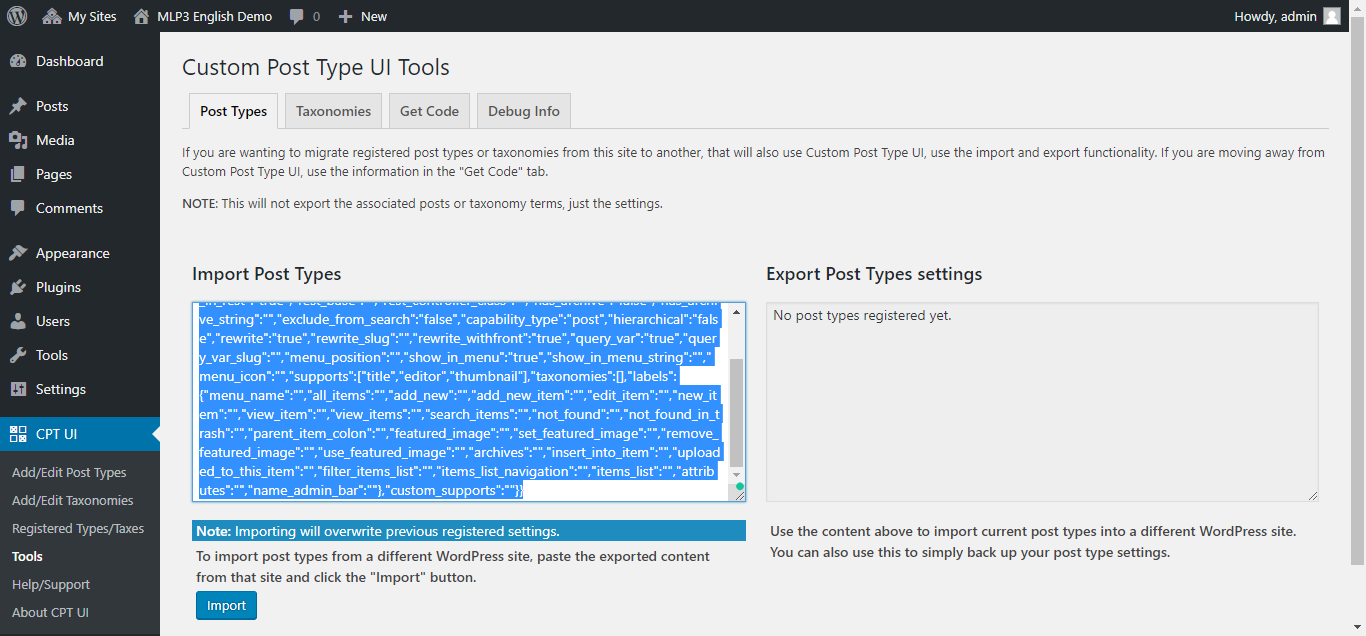
Um den benutzerdefinierten Beitragstyp und die Taxonomie zu kopieren, verwenden wir die Export/Import-Funktionalität auf der Seite Tools des Plugins Custom Post Type UI.


Im nächsten Schritt führen wir den gleichen Export/Import für Taxonomien über die Registerkarte Taxonomien durch.
Aktivierung von benutzerdefinierten Beitragstypen und Taxonomien in MultilingualPress
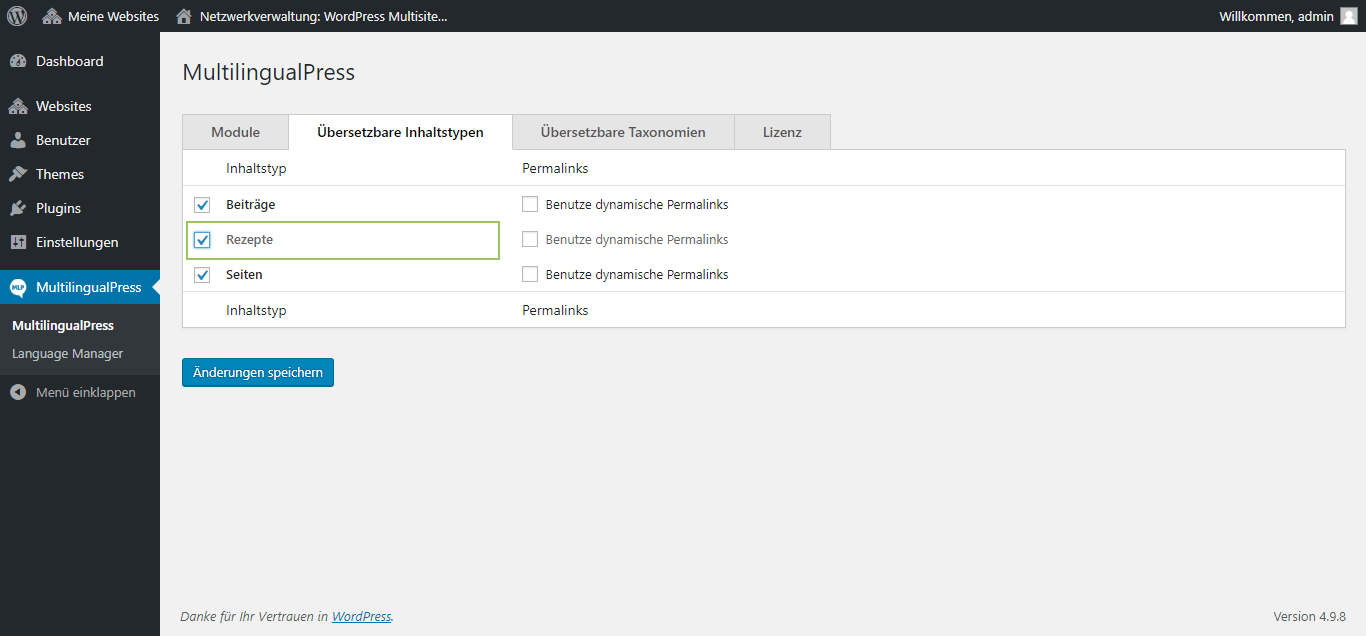
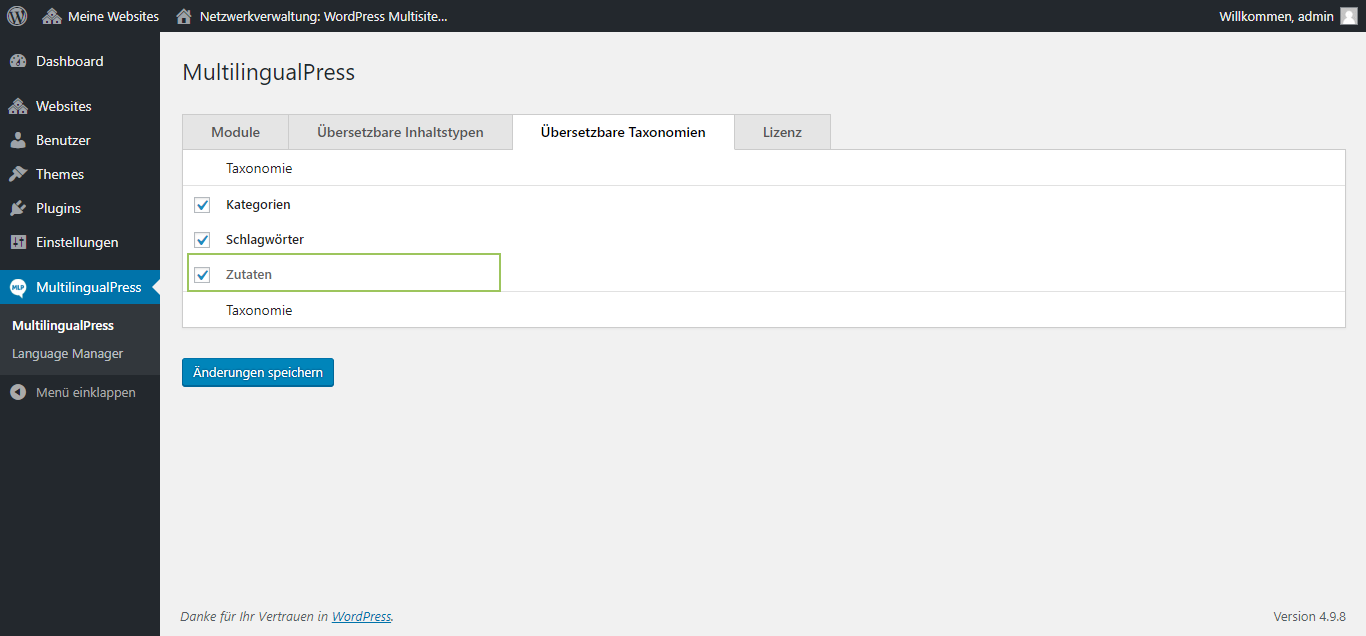
Jetzt, da wir auf beiden Webseiten benutzerdefinierte Beitragstypen und Taxonomien erstellt haben, können wir MultilingualPress so konfigurieren, dass sie übersetzt werden können. Rufe dazu Meine Websites → Netzwerkverwaltung → Einstellungen → MultilingualPress auf und aktiviere den benutzerdefinierten Beitragstypen und die Taxonomie in den entsprechenden Tabs, in unserem Fall Rezepte und Zutaten.


Beitragstyp-Slug auf jeder Seite übersetzen
Du kannst benutzerdefinierte Beitragstyp-Slugs während der Registrierung über den Rewrite-Parameter von register_post_type übersetzen (z.B. ‘rewrite’ => [‘slug’ => esc_html__(‘my-cpt’, ‘text-domain-here’)]). Wenn du das CPT UI-Plugin nutzt, heißt der Parameter „Custom Rewrite Slug“. Falls du die Slugs pro Seite über den Rewrite-Slug übersetzt hast, erkennt MultilingualPress deinen Rewrite-Slug automatisch und verwendet ihn auf der Seite (z.B. für den Sprachumschalter oder hreflang-URLs).
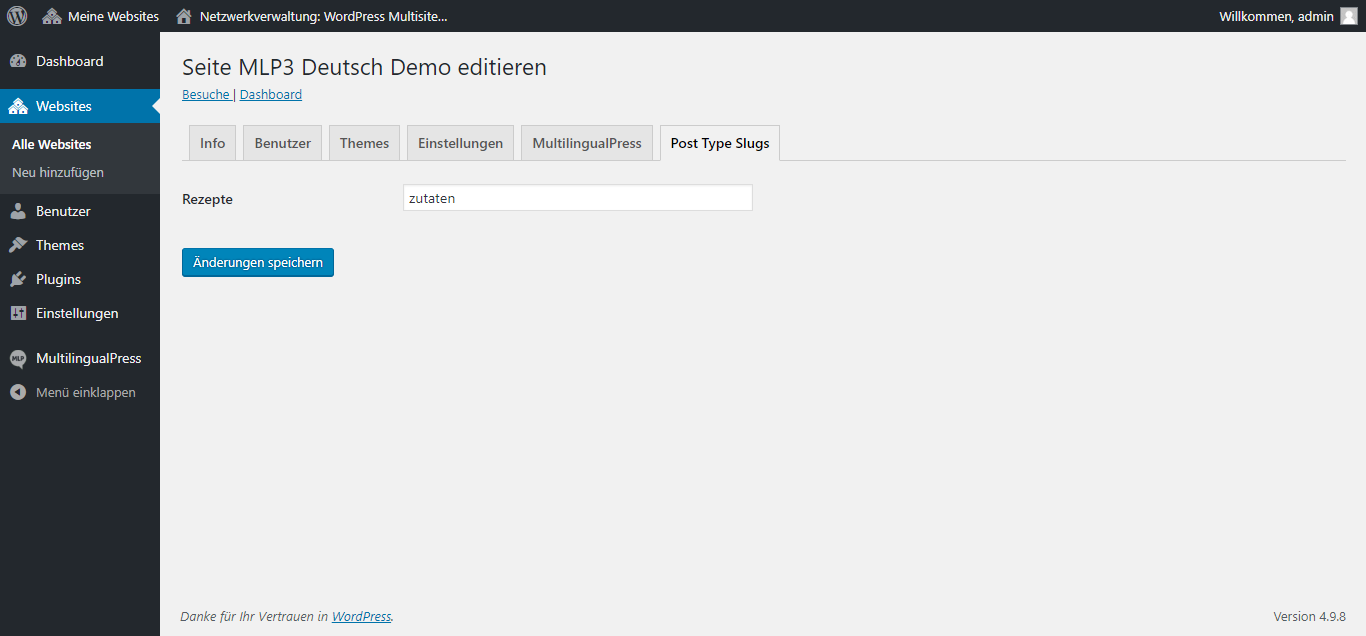
Falls du den benutzerdefinierten Beitragstyp-Slug bei der Registrierung nicht mit einem Rewrite-Slug übersetzt hast, kannst du ihn über das Menü „Post Type Slugs“ nachträglich anpassen. Gehe dazu zu Meine Websites → Netzwerk-Admin → Websites und bearbeite jede Seite. Im Tab „Post Type Slugs“ zeigt dir MultilingualPress automatisch den aktuell verwendeten Slug für jeden benutzerdefinierten Beitragstyp, der auf der Seite registriert ist. Um den Slug zu übersetzen, gib einfach den übersetzten Slug für jede Seite ein.
Wichtig: Nach dem Ändern des Beitragstyp-Slugs solltest du die Permalink-Einstellungen der Seite manuell speichern, damit die neuen Slugs übernommen werden.
Wenn dein benutzerdefinierter Beitragstyp ausgegraut ist, musst du ihn möglicherweise in den MultilingualPress-Einstellungen als übersetzbaren Beitragstyp aktivieren.

Erstellen einiger benutzerdefinierte Beitragstypen und Taxonomie-Terms
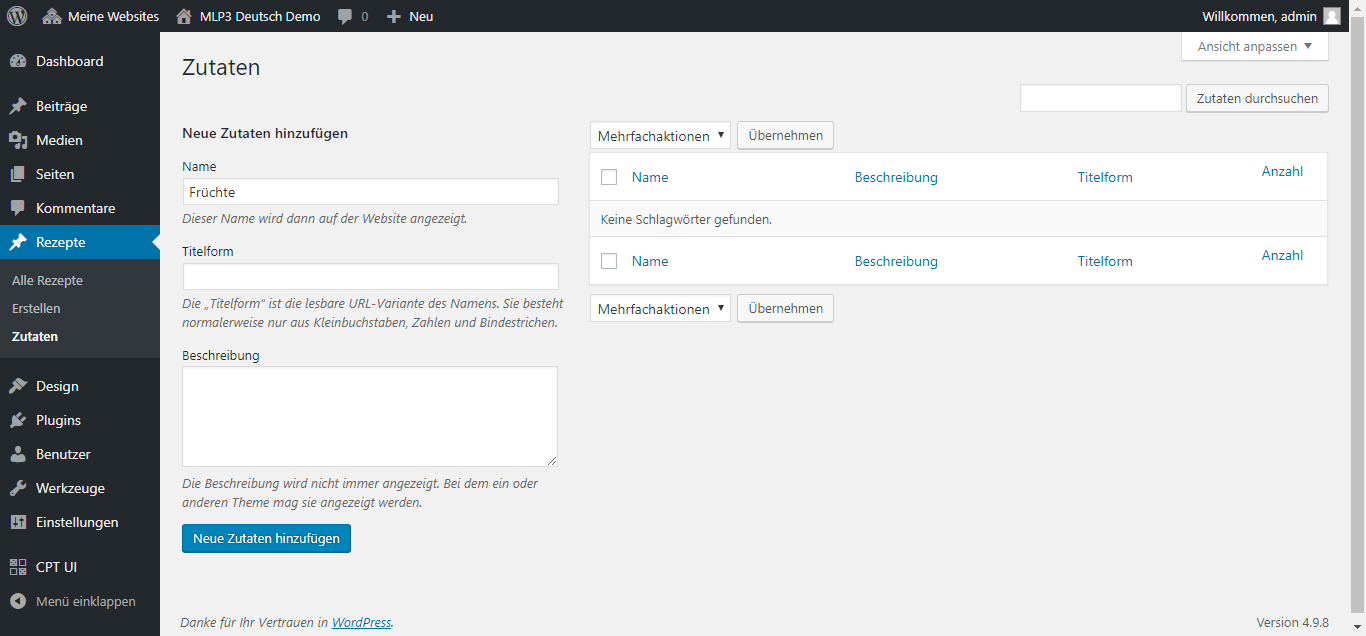
Wir können nun damit beginnen, Zutaten (Taxonomie-Terms) und Rezepte (benutzerdefinierte Beiträge) auf Seite 1 zu erstellen. Anschließend verwenden wir die Metabox für die Übersetzung von MultilingualPress, um von dort aus die Übersetzungen für Seite 2 zu erstellen. Es ist auch möglich, bereits bestehende Inhalte auf Seite 2 in derselben Metabox zu verbinden.


Verbinden von Taxonomie-Terms mit MultilingualPress
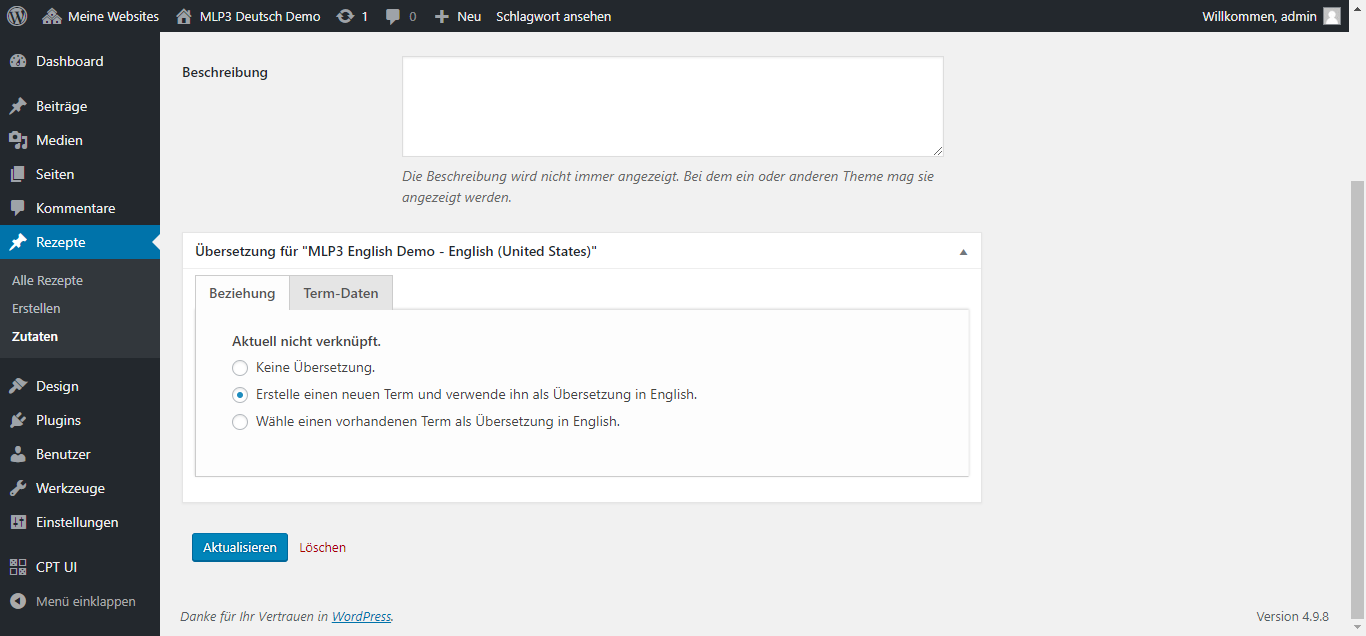
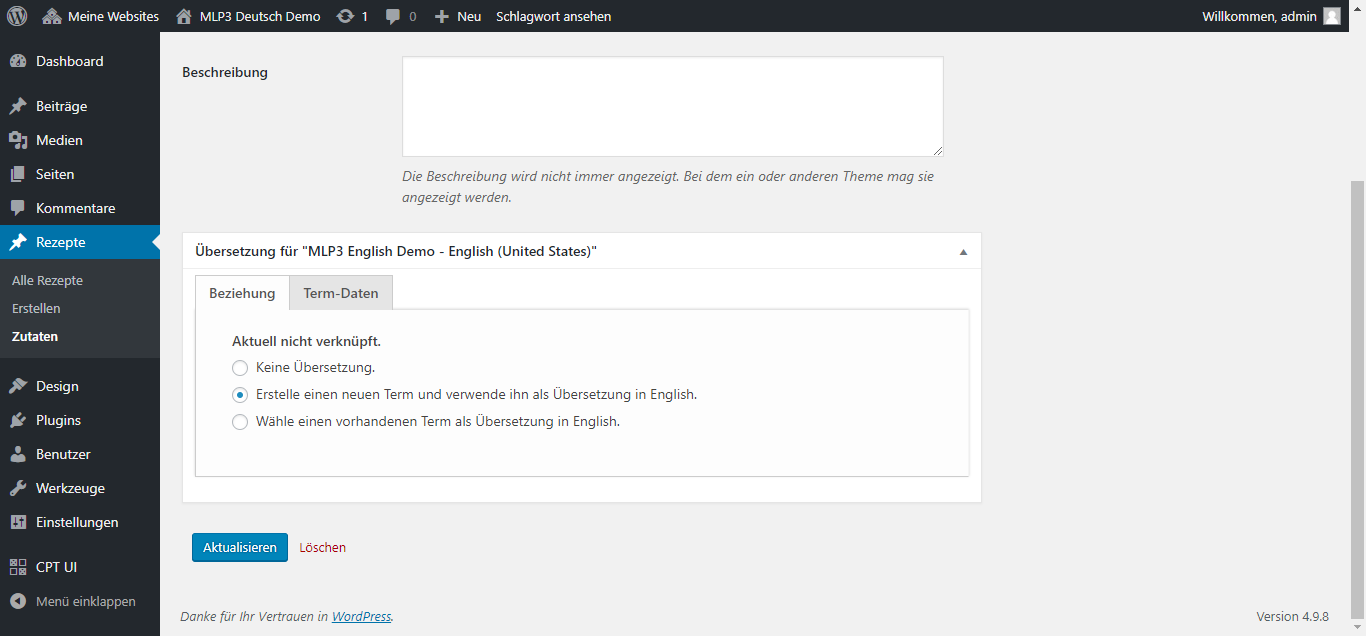
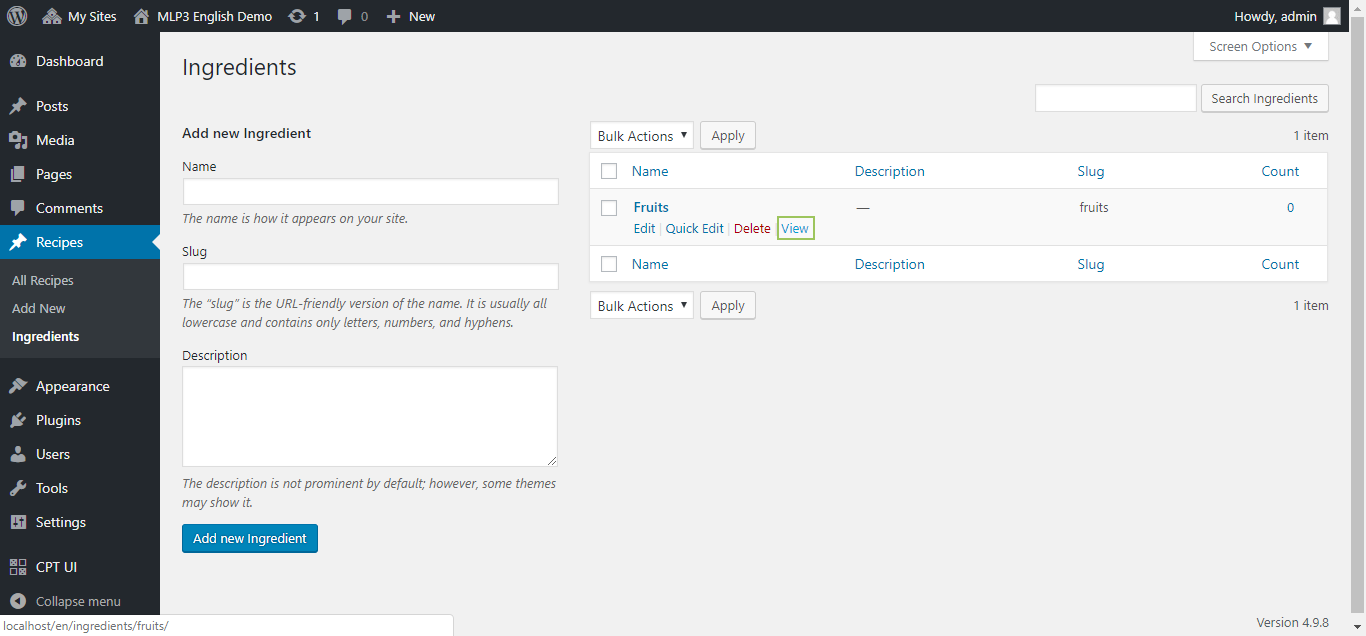
Nachdem wir die Taxonomie-Terms auf den verschiedenen Sprachseiten erstellt haben, müssen wir sie miteinander verbinden. Gehe zum Dashboard von Seite 1, wähle Rezepte → Zutaten und bearbeite einen Term. In der Übersetzungs-Metabox kannst du Erstelle einen neuen Term oder Wähle einen vorhandenen Term auswählen. In diesem Fall wählen wir Erstelle einen neuen Term. Wir können die Felder in der Registerkarte Term-Daten manuell ausfüllen, ansonsten werden die Werte automatisch generiert.

Verbinden benutzerdefinierter Beitragstypen mit MultilingualPress
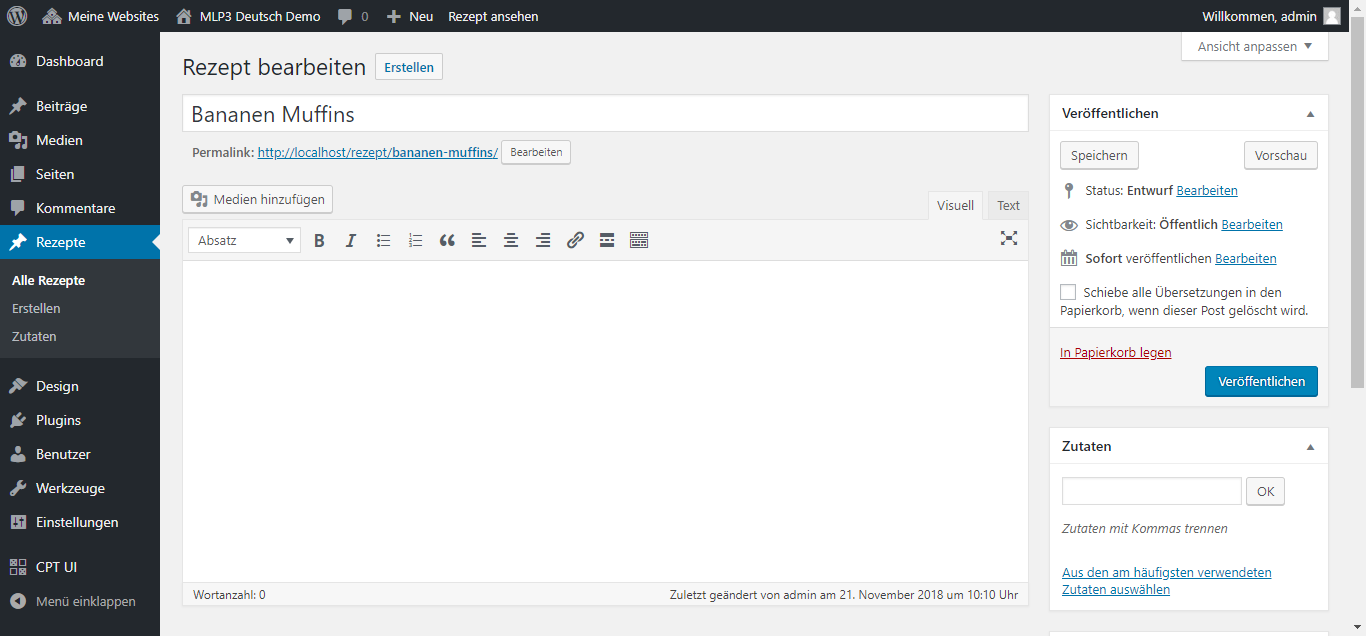
Das Verbinden von benutzerdefinierten Beitragstypen ist ähnlich wie das Verbinden von Taxonomie-Terms. Gehe zum Dashboard von Seite 1, wähle Rezepte im Menü und bearbeite eines. In der Übersetzungs-Metabox kannst du Erstelle ein neues Rezept oder Wähle ein vorhandenes Rezept wählen. Wir wählen Erstelle ein neues Rezept. Du kannst die Werte manuell einstellen und erweiterte Funktionen wie Überschreibe das Beitragsbild auf der Registerkarte Fortgeschritten verwenden.

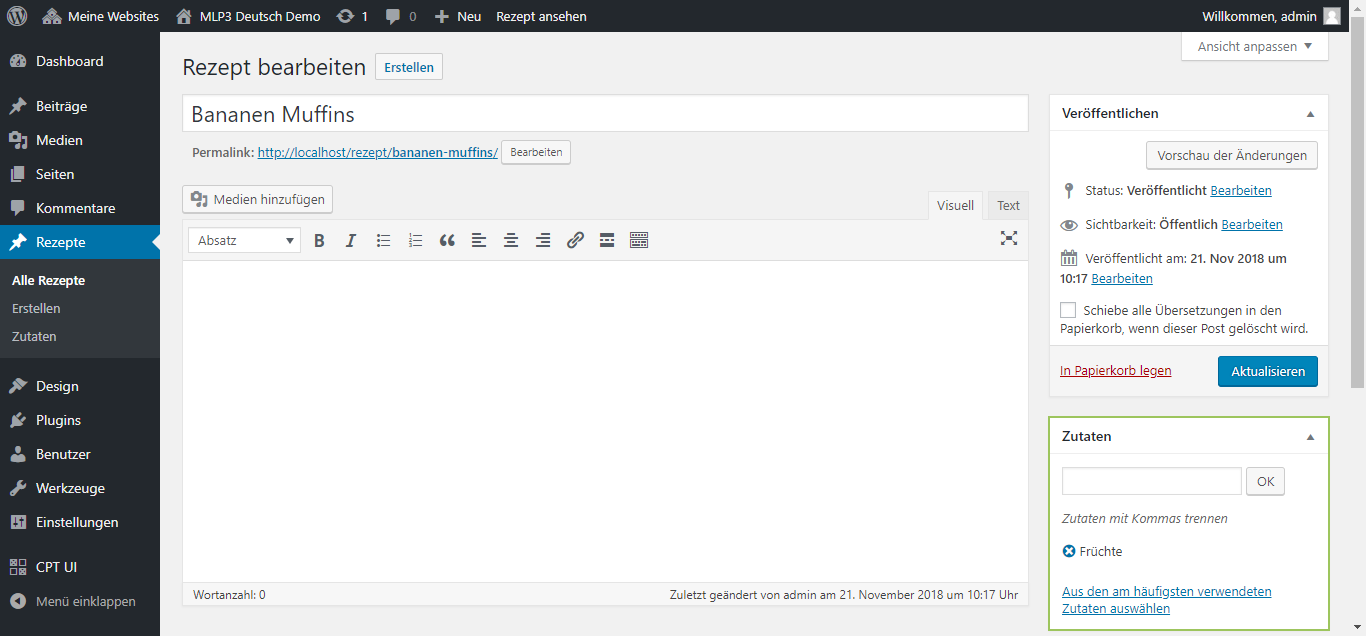
Wenn du nun auf Seite 2 gehst, siehst du ein neues Rezept. Bearbeite es und wählen in der Metabox Zutaten eine übersetzte Taxonomie aus:

Erstellen eines Menüs zur Sprachnavigation auf jeder Seite
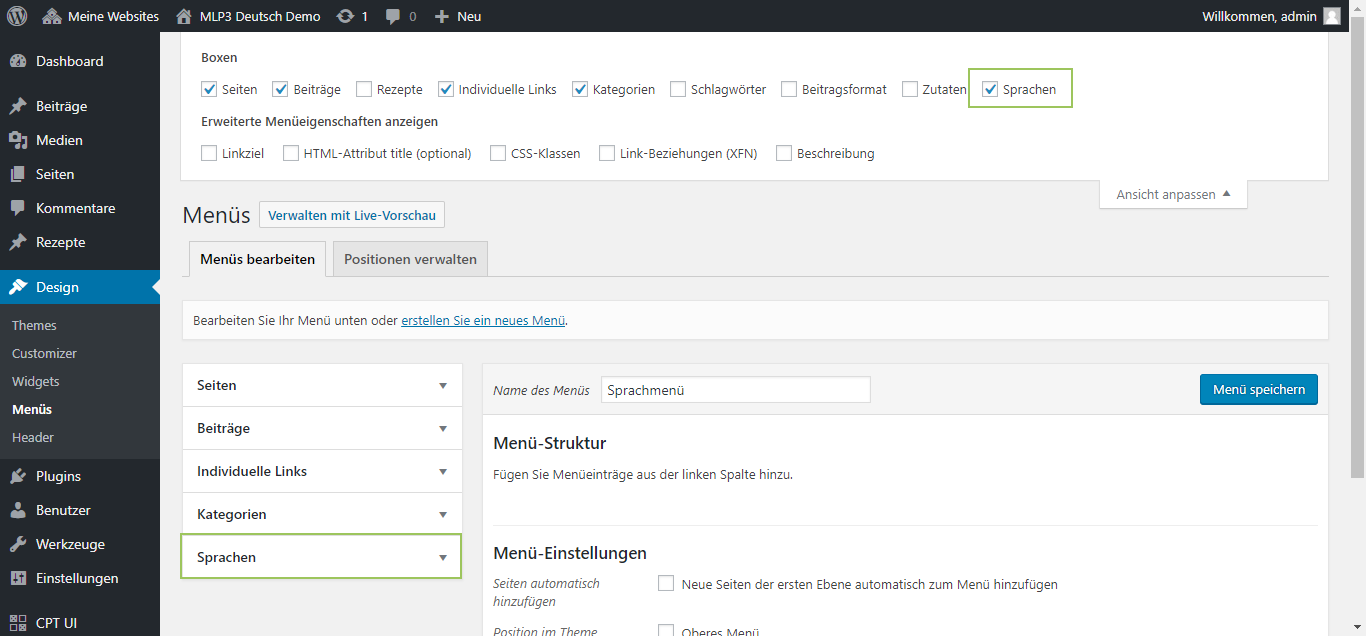
Nun, da wir einige Rezepte und Zutaten zwischen beiden Seiten verbunden haben, erstellen wir auf jeder Seite ein Menü, damit der Benutzer zwischen den Sprachen wechseln kann. Im Menü werden wir MultilingualPress-Sprachelemente hinzufügen.

Erstellen einer Permalink-Struktur
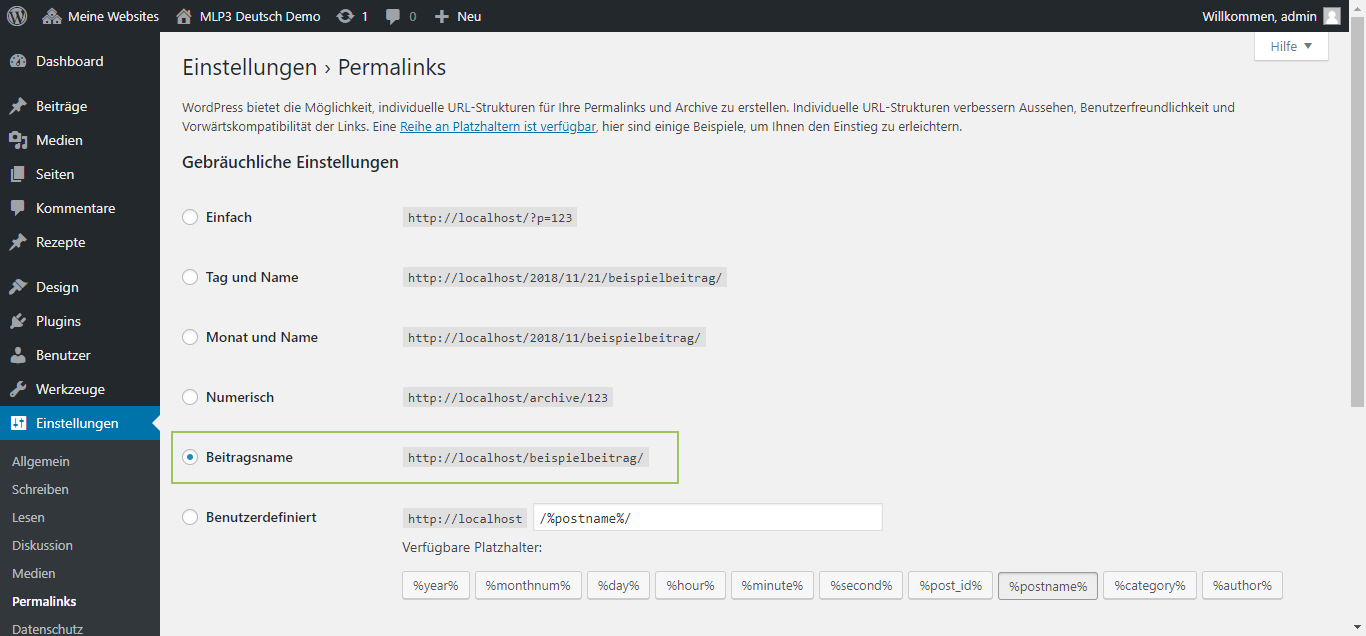
Bevor wir prüfen, ob die Sprachumschaltung funktioniert, müssen wir sicherstellen, dass unsere Permalink-Struktur korrekt konfiguriert ist. Je nachdem, ob es sich um eine neue Multisite-Installation handelt, kann es sein, dass unser Permalink einen von WordPress hinzugefügten /blog/-Slug enthält. Der beste Ansatz für den Moment ist, diesen Teil im Permalink einfach loszuwerden:

Ein schneller Tipp zum Entfernen des /blog/-Slugs aus dem Permalink besteht darin, in Einstellungen → Permalinks die Checkbox Einfach auszuwählen und zu speichern. Wähle anschließend Benutzerdefiniert und entferne dort den /blog/-Slug. Du musst den /blog/-Slug. auf beiden Seiten entfernen. Vergiss nicht, einen 301 Redirect für die alten Slugs auf die neuen Slugs einzurichten.
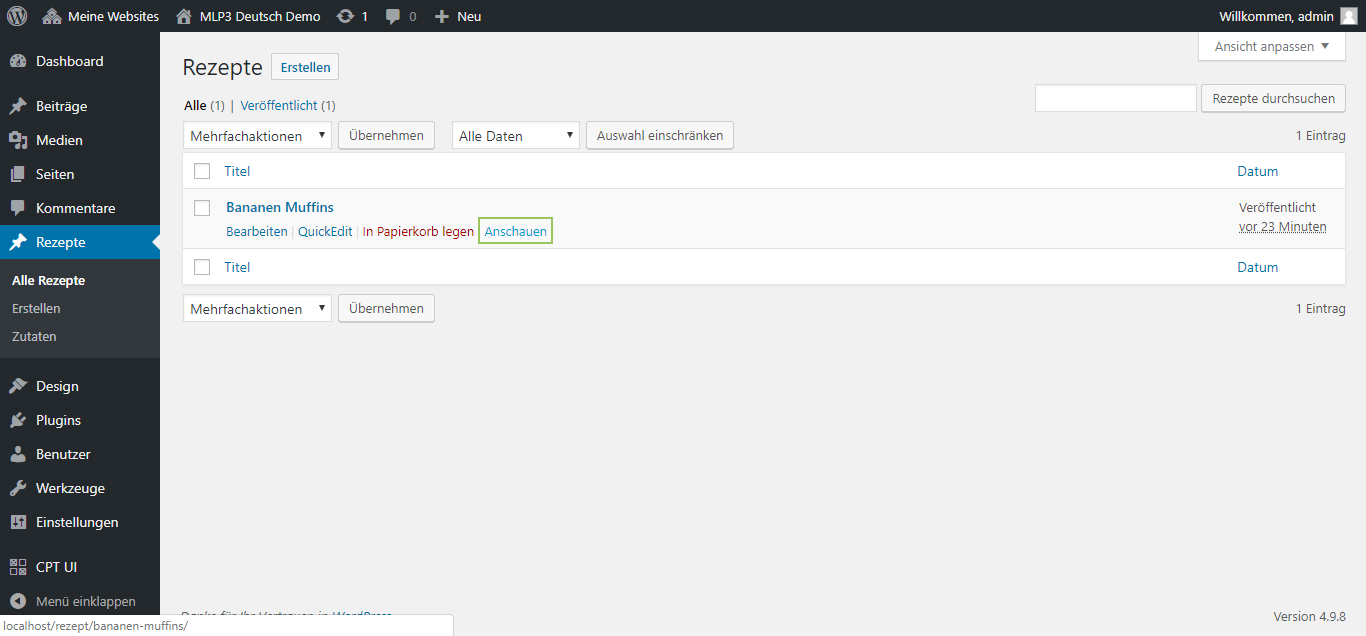
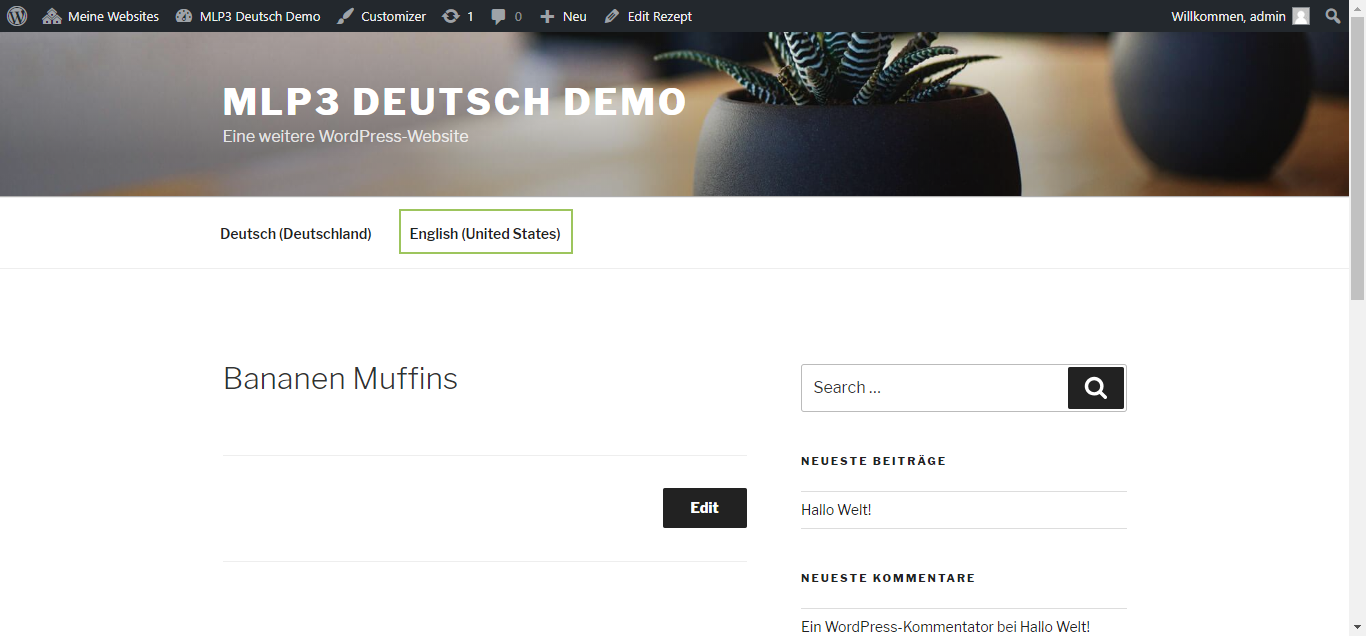
Seite eines benutzerdefinierten Beitrags öffnen und Sprache umstellen
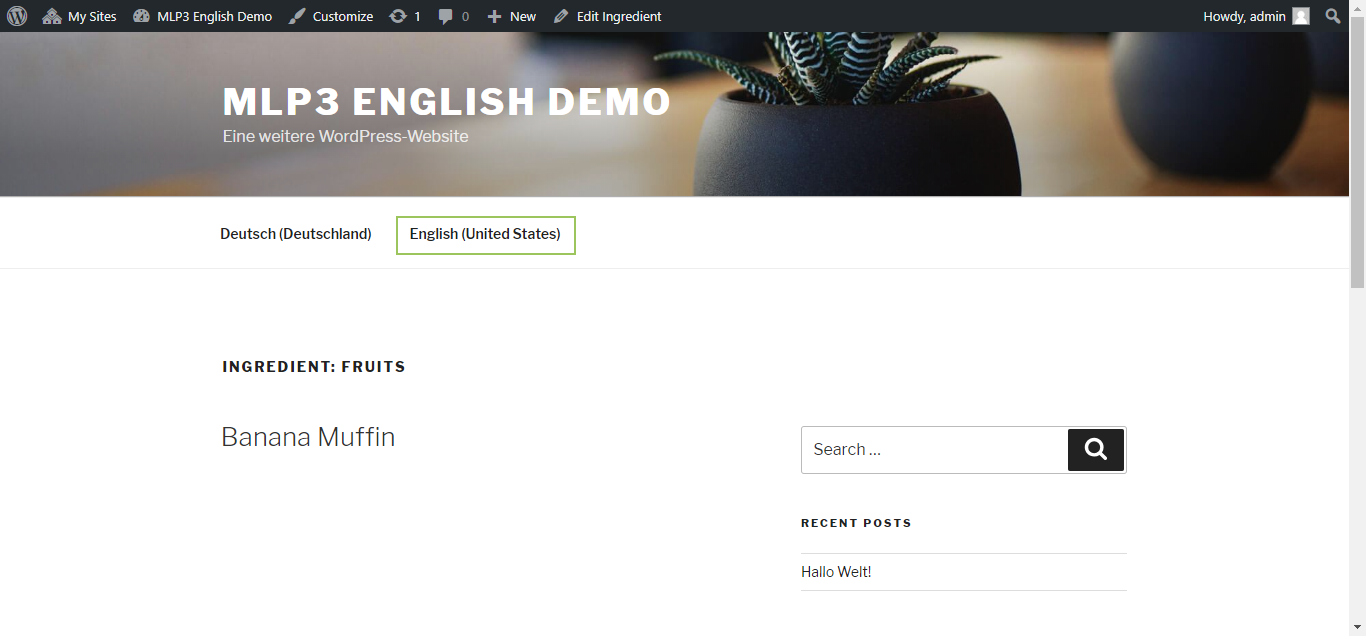
Jetzt, da alles korrekt eingerichtet ist, ist es an der Zeit zu prüfen, ob wir von einer benutzerdefinierten Beitrags-Seite aus die Sprache wechseln können. Gehe auf Seite 1 und sieh dir eines der Rezepte an, die du eingerichtet hast. Wechsle dann die Sprache im Menü. Du solltest nun auf die übersetzte Version weitergeleitet werden. Mache dasselbe auch für die Taxonomie-Terms.




Das ist alles, was zu tun ist, um in MultilingualPress Übersetzungen von benutzerdefinierten Beitragstypen und Taxonomien einzurichten. Wenn du unsicher bist oder weitere Unterstützung benötigst, lass es uns einfach wissen.