In MultilingualPress kannst du sowohl über das Navigationsmenü als auch über ein Menü-Widget deinen Sprachwechsler einrichten und deinen Besuchern die Möglichkeit geben, ihre bevorzugte Sprache zu wählen. Der Sprachwechsler wird deinen Nutzern – je nach Wahl – an unterschiedlichen Positionen auf deiner Website angezeigt. Folgend erhältst du Schritt-für-Schritt Anleitungen, wie du das Sprachmenü einrichtest.
Inhaltsverzeichnis
Sprachwechsler einrichten über Navigationsmenü
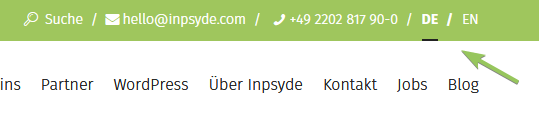
Wenn du möchtest, dass die verfügbaren Sprachen deiner Website in einem Menü – beispielsweise oberhalb deines Inhaltsmenüs (wie im Bild) – erscheinen, musst du die folgenden Einstellungen vornehmen.

-
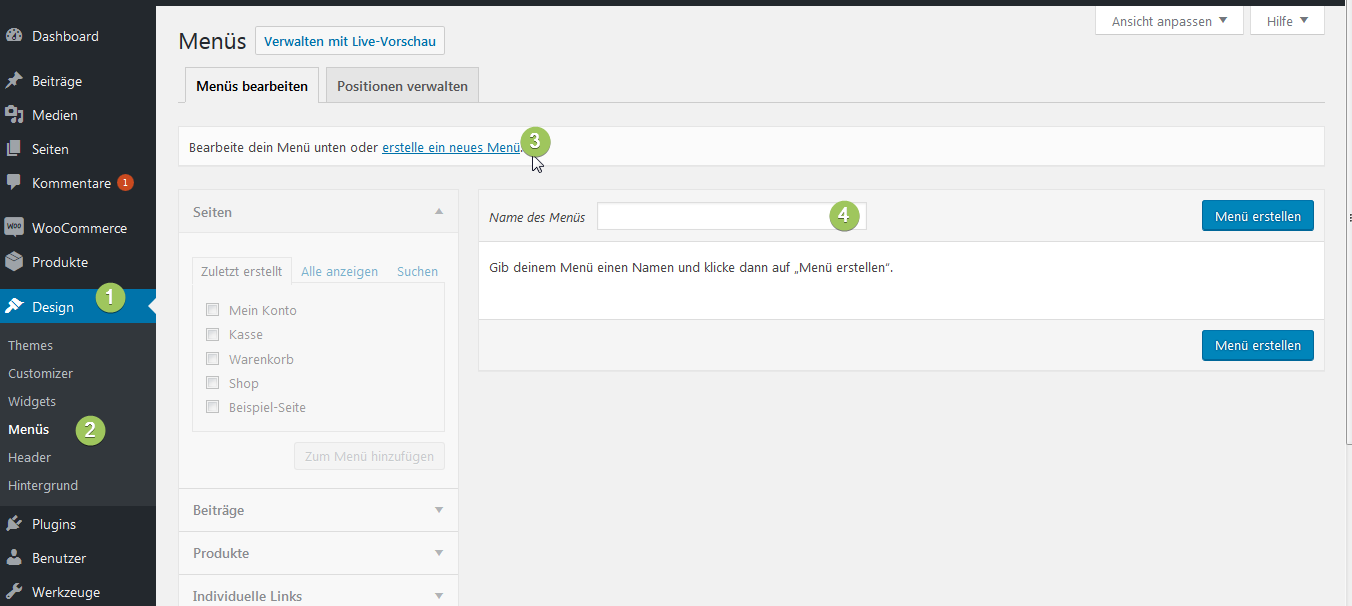
- Gehe auf Design → Menüs.
- Lege ein neues Menü an. Gehe dafür auf Erstelle ein neues Menü, gib einen Namen ein und und klicke dann auf Menü erstellen.

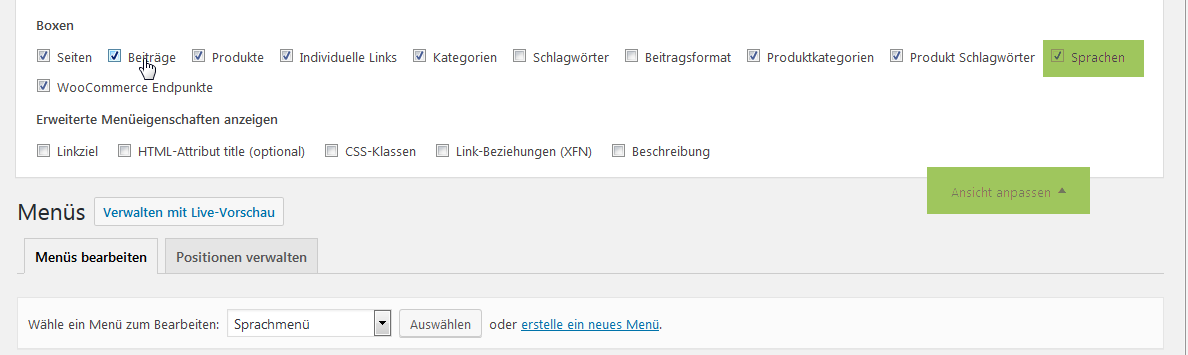
Erstelle ein neues Menü und gib einen Namen für das Menü an, z.B. Sprachmenü. - Gehe nun in der linken Sidebar zur Box Sprachen. Falls dir diese noch nicht angezeigt wird, musst du die Box zunächst aktivieren. Das machst du, indem du oben auf Ansicht anpassen gehst und dann ein Häkchen bei Sprachen setzt.

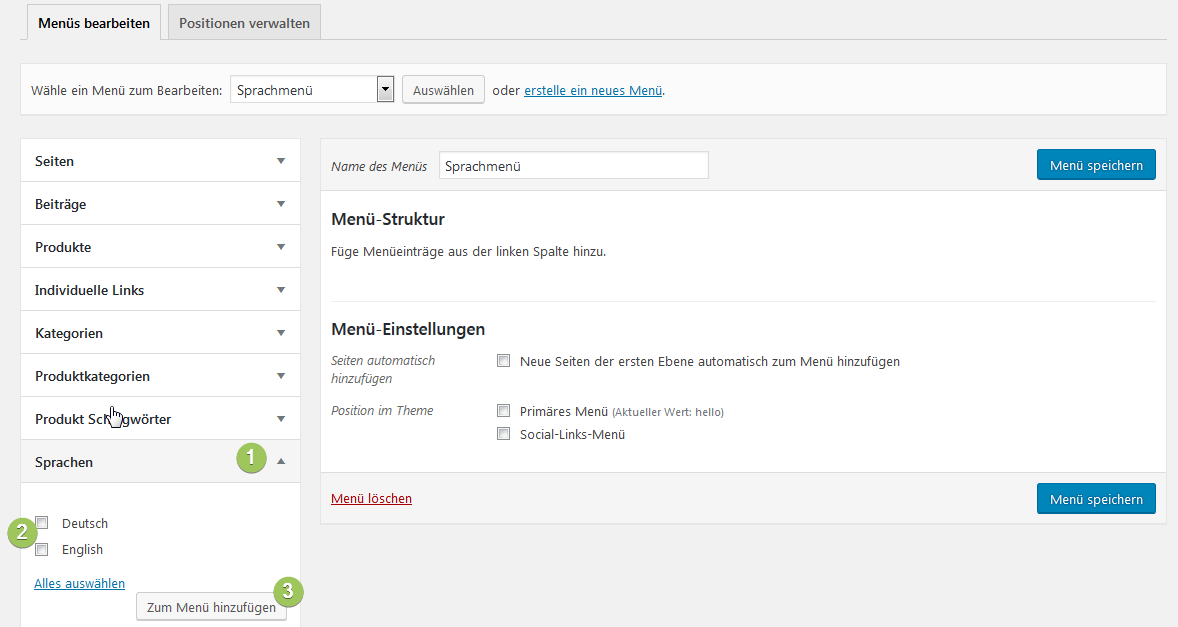
Über Ansicht anpassen kannst du dir die Sprachboxen in der Sidebar anzeigen lassen. - Wenn du die linke Box Sprachen geöffnet hast, siehst du alle Sprachversionen deiner Website (z.B. Deutsch und Englisch). Setze nun ein Häkchen bei den Sprachen, von denen du möchtest, dass sie im Sprachmenü angezeigt werden. Klicke anschließend auf Zum Menü hinzufügen.

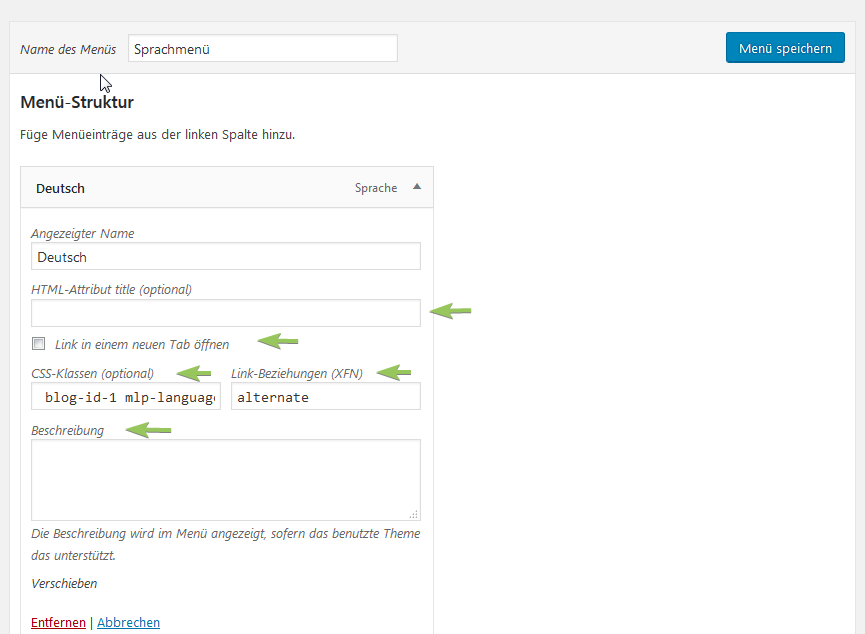
Füge über die Sprachbox die Sprachen hinzu, die im Menü erscheinen sollen. - Nun werden dir die ausgewählten Sprachen im Menü angezeigt. Du kannst die Reihenfolge der Sprachen per Drag & Drop ändern oder wenn du bei geöffneter Sprachbox auf Verschieben klickst. Außerdem kannst du den Namen der Sprache, wie er auf deiner Website erscheint, im Feld Angezeigter Name ändern.

Nimm individuelle Änderungen im Sprachmenü vor. Folgende Möglichkeiten, erweiterte Einstellungen vorzunehmen, stehen außerdem zur Verfügung:
- Du kannst optional einen HTML-Attribut title angeben.
- Du kannst durch das Setzen eines Häkchens bei Link in einem neuen Tab öffnen angeben, dass die Sprache in einem neuen Tab geöffnet wird.
- Außerdem kannst du optional die CSS-Klassen sowie die Link-Beziehungen (XFN) anpassen.
- In der Beschreibung kannst du eine kurze Info über die Sprache niederschreiben. Diese wird allerdings nur angezeigt, wenn dein benutztes Theme das Anzeigen unterstützt.
Falls dir diese Möglichkeiten nicht angezeigt werden, musst du noch einmal das obere Menü Ansicht anpassen öffnen und das Häkchen bei erweiterte Menüansicht anpassen setzen.
- Klicke anschließend auf Menü speichern.
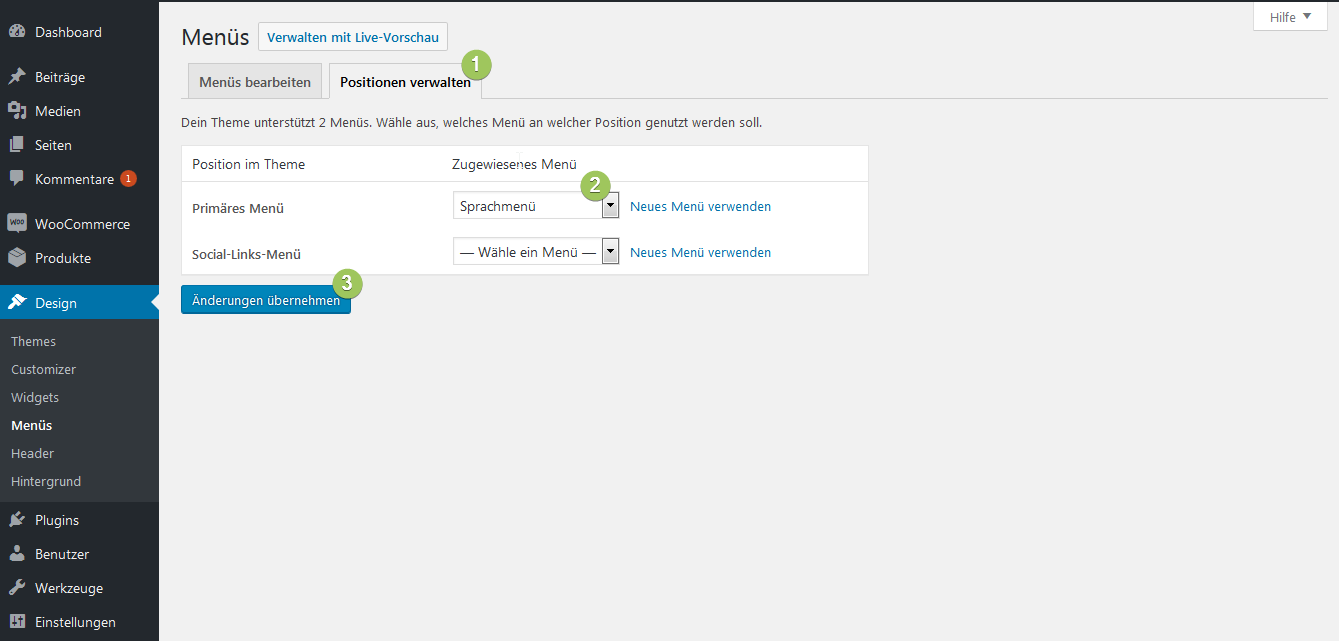
- Damit deine Besucher das Sprachmenü auch sehen, musst du dem Menü eine Position im Theme zuordnen. Dafür wechselst du in den Tab Positionen verwalten. Wähle unter Primäres Menü dein Sprachmenü aus und klicke anschließend auf Änderungen übernehmen.
- Ab Version 3.9.0 von MultilingualPress ist es möglich, neben jedem Element des Menüs automatisch eine Sprachflagge zu rendern. Um dies zu erreichen, aktiviere einfach die Option MultilingualPress Site Flags im MultilingualPress Global Settings Panel. Weitere Einzelheiten findest du hier: Tutorial: Erste Schritte mit MultilingualPress
- Gehe auf Design → Menüs.
Sprachwechsler einrichten über das ein Navigationsmenü-Widget
Wenn du möchtest, dass deine verschiedenen Sprachversionen in der Sidebar deiner Website erscheinen, nimmst du die folgenden Einstellungen vor.
- Gehe auf Design → Widgets.
- Dort siehst du verschiedene verfügbare Widgets. Wähle das Navigationsmenü–Widget aus. Füge es per Drag & Drop deiner Seitenleiste hinzu.
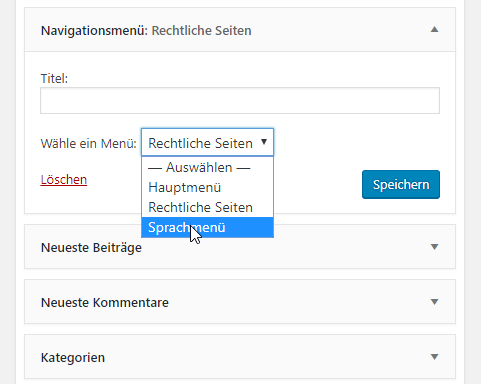
- Wähle das Menü aus, in dem du die Sprachlinks angelegt hast (siehe Sprachwechsler einrichten über Navigationsmenü, Schritt 1 bis 9).

Mit MultilingualPress einen Sprachwechsler in der Sidebar einrichten
Sprachwechsler einrichten über das Sprachumschalter-Widget
Wenn du einen Sprachumschalter erstellen musst, ohne manuell ein Menü festzulegen, wie im ersten Abschnitt dieses Tutorials gezeigt, kannst du das Sprachumschalter-Widget verwenden. Tatsächlich rendert dieses Widget automatisch einen Sprachumschalter an der Stelle, an der er eingestellt ist.
- Gehe zu Darstellung → Widgets.
- Wähle das Sprachumschalter-Widget aus. Ziehe es per Drag-and-Drop an die gewünschte Stelle.
- Konfiguriere die im Bild unten gezeigten Einstellungen
Wenn die Option MultilingualPress-Site-Flags im Bereich MultilingualPress Globale Einstellungen aktiviert ist, ist auch die Option zum Rendern der Sprachflaggen (Flags anzeigen) verfügbar. Weitere Details zur Modulaktivierung findest du hier: Tutorial: Erste Schritte mit MultilingualPress
Flaggen im Sprachwechsler anzeigen über ein zusätzliches Plugin
Für Versionen kleiner als 3.9.0 ist die Option MultilingualPress-Site-Flags im Bereich MultilingualPress Globale Einstellungen nicht verfügbar. In diesem Fall haben wir für MultilingualPress ein kleines Zusatzplugin entwickelt, welches dir ermöglicht, im Sprachwechsler Flaggen anzuzeigen. Hierfür musst du lediglich das Plugin installieren und netzwerkweit aktivieren. Das Zusatzplugin bekommst du auf Anfrage bei uns im Support.